Online CSS editor представляет собой инструмент для простого редактирования кода CSS. Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настраиайте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Три лучших онлайн CSS-редактора:
Визуальный редактор позволяет вам делать простые визуальные изменения на вашем сайте. Например, используйте редактор для добавления или удаления элемента или изменения вызова на действие на странице. Затем проверьте, как посетители перемещаются по этим вариантам по сравнению с оригинальным опытом.
Хотите увидеть визуальный редактор в действии? Посмотрите это короткое видео на основные изменения. Давайте быстро осмотрим визуальный редактор. Название эксперимента - это название вашего эксперимента. Выберите запоминающееся, описательное имя для вашего эксперимента.



Редактирование кода CSS – это довольно сложная задача, особенно если эти файлы становятся огромными и запутанными. Иногда нам нужно отредактировать только лишь маленький фрагмент кода, предлагаемый с бесплатным или купленным шаблоном. Не все веб-мастеры являются экспертами в области CSS. Так что, этот инструмент поможет вам выполнить работу без особых знаний и навыков. Хотя многим в этом деле довольно сильно помогает плагин Firebug для Firefox, он не является отдельным инструментом. Сегодня я хочу рассказать вам о специальном инструменте – Online CSS editor.
Верхняя панель содержит основные инструменты для сохранения, отмены и повторных изменений. Здесь вы также можете создавать или использовать аудитории и цели, а также запускать или приостанавливать эксперимент. Режимы редактора позволяют переключаться между режимами редактирования и интерактивным режимом. Раздел «Интерактивный режим» этой статьи. Меню вариантов содержит общие настройки для ваших вариантов, таких как Предварительный просмотр и Перенаправление на новую страницу.
Коробка позволяет создавать вариации с использованием кода. Вы также можете выбрать неправильный элемент, так как многие элементы перекрываются на веб-сайтах. Другим случаем, когда вам нужно будет использовать раздел «Редактировать код», является изменение фонового изображения.
Как он работает?
Редактирование CSS-файла и сохранение изменений
Вы можете скачать и опробовать бесплатную версию онлайн CSS-редактора. Основная панель редактора разделена на три основных окна. Панель URL, панель управления и окно предварительного просмотра. Сначала мы вводим URL страницы. Редактор обнаружит все CSS-файлы, которые используются на странице. Как только файл будет открыт, все изменения в CSS-файле производится в панели управления, а затем отображаются на экране превью. Можно также осуществлять предварительный просмотр страницы в 9 встроенных браузерах. Страница предпросмотра отличается в разных браузерах, что позволяет вам добиться совместимости одного css-файла со всеми браузерами. Как только закончите редактирование, можно сохранить изменения при помощи интегрированного FTP-клиента, загрузив его на исходное расположение на сервере.
Вы также можете использовать «Редактировать изображение» или «Вставить изображение», чтобы легко добавлять или заменять изображения на своем сайте, выполнять эксперименты по обмену изображениями. Максимальный размер изображения, который может быть загружен, составляет 4 мегабайта.
Выбор контейнера может помочь вам выбрать правильный элемент для изменения
Оптимизация дает вам возможность выбирать элементы на странице, которые являются родителями и содержать элемент, который вы сейчас выбрали в редакторе. Этот полезный совет предназначен для тех ситуаций, когда у вас возникли проблемы с выбором элемента в редакторе, или, возможно, изменение стиля не работает, как вы ожидали этого. Вы можете увидеть инструмент «Выбрать контейнер» в действии, просмотрев видео «Сделать основные изменения» в верхней части этой страницы. Вы можете использовать инструмент «Выбрать контейнер», чтобы выбрать родительские элементы, которые содержат элемент, выбранный вами с помощью мыши.
WYSIWYG-редактирование CSS
Визуальные свойства редактора
Здесь речь о десктопном редакторе stylizerapp , но его нужно скачать, он не онлайн в отличии от названных выше.

Онлайн CSS editor имеет некоторые уникальные свойства, которых раньше не было. Самая удобная и заметная функция – это Bullseye. С включенным инструментом Bullseye вы можете наводить курсор мыши на конкретные элементы веб-страницы в режиме превью, и инструмент покажет вам только те строки CSS-кода в панели управления, которые этот элемент генерируют. Функция Steak out делает обратное действие. Укажите на строку кода CSS, и инструмент в режиме превью выделит элемент на странице, который основан при помощи этой строки кода. Редактирование таких атрибутов как отступы, поля и размер шрифта можно производить мышью. Изменения сразу же отображаются на панели предварительного просмотра.
Другими словами, список идет от большинства к наименее конкретным. Это простой способ помочь выбрать более крупный элемент, который нельзя легко выбрать с помощью мыши. Вы можете увидеть эти функции в действии в окне создания основных изменений в верхней части этой страницы. Перемещение и изменение размера регулируют элементы, выполняя вычисляемый пикселем ход. Это отлично подходит для небольших ходов, но не подходит для перемещения элементов на большие расстояния. Различные браузеры интерпретируют длину пикселя по-разному.
Простые HTML онлайн редакторы
Лучшее решение, когда вы хотите перемещать элемент на большом расстоянии, - это использовать инструмент «Перегруппировать», когда сможете. Эти методы позволяют вставлять новый контент вне существующего элемента. Эти методы позволяют вставлять новый контент внутри существующего элемента.
Другие удобные свойства и инструменты
Онлайн CSS editor вбирает в себя множество удобных свойств и инструментов. Наиболее важные и удобные: палитра цветов с возможность использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Использование интерактивного режима для редактирования интерактивных или динамических элементов
Например, вы должны использовать интерактивный режим для редактирования элемента в раскрывающемся меню или в лотке. режим в действии? Войдите в интерактивный режим, чтобы взаимодействовать со своей страницей, как обычно в браузере. Интерактивный режим всегда будет показывать вам исходную страницу, чтобы вы могли взаимодействовать с ней, а затем вернуться в режим редактирования, показывая вам страницу в этом состоянии с применяемым кодом вариации.
Этот именно тот инструмент, которые во много вам поможет. Особенно если вы не считаете себя гуру CSS. Это визуальный и WYSIWYG-инструмент. Результат внесенных изменений можно сразу видеть в том же окне. Готов поспорить, что это уникальное ПО в своем роде, и лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Ниже приведен пример того, как работает интерактивный режим. Следующая страница загружается с тремя разделами, которые можно развернуть и сжать. Появится контекстное меню. Перед этим платным редактором у нас есть много других издателей с открытым исходным кодом.
Редакторы ориентированы на программистов
Основные бесплатные редакторы, которые мы можем найти. Основной особенностью является окраска кода, облегчающая его чтение. Некоторые из них были бы следующими. Он имеет некоторые другие характеристики, такие как совпадение или совпадение круглых скобок. Кроме того, он позволяет пользователю определять свой собственный язык. . Он включает в себя параметры, которые могут быть полезны для продвинутых пользователей, таких как разработчики и программисты, такие как синтаксис раскраски и обертывания: он может выделять выражения синтаксиса этого языка для облегчения чтения.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Выделены круглые скобки, скобки и клавиши и отступы. Он также позволяет записывать и воспроизводить макросы. и вы можете добавить расширения. Это интегрированный инструмент программирования. Его обучение стало фундаментальным для тех, кто заинтересован в разработке мультиплатформенных приложений.
Это очень полная программа, и только некоторые из ее функций включены в список, но, несомненно, некоторые из них отличаются от других программ, главным из них является то, что она работает на уровне всего проекта, а не в архиве. Он также имеет систему идентификации кода, которая упрощает ее чтение, или систему меток, которая позволяет вам легко увидеть, где код закрывается.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) — делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
У этого есть небольшая гандикап, и это то, что это может быть дорого учиться, это очень полная программа, но преимущества, которые она приносит нам, перевешивают трудности, которые это может повлечь за собой. Почти наверняка в нашей жизни, как разработчике, вы время от времени ходите в поисках лучшего редактора, самого близкого к вашим потребностям, самого универсального.
Это означает, что его интерфейс полностью посвящен коду. Чтобы активировать предварительный просмотр в реальном времени, просто нажмите на выделенную кнопку на панели инструментов в правом верхнем углу. Достаточно очевидный, но заслуживающий внимания, просто начните вводить любой тег, написав скобу угла открытия '.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
Какой редактор лучше
У базовых кронштейнов нет других специальных функций. Чтобы узнать, какие новые расширения доступны или удалить ранее установленные, просто нажмите кнопку, которая всегда находится на панели инструментов в правом верхнем углу. Среди них мы упомянем лишь некоторые из них, потому что есть так много возможностей, некоторые очень специфические и менее, но в любом случае интересные.
Он имеет механизм раскраски синтаксиса, возможность подсказок и параметров кода, автоматическое закрытие скобок, инструмент отладки и возможность предварительного просмотра эффектов работы в окне браузера. Кронштейны могут быть расширены новыми функциями с использованием расширений.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.

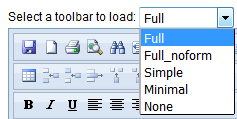
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Это инновационная среда программирования, основное ее предположение - легкость, простота использования и легкий доступ к документации по коду. Он позволяет одновременно работать со многими файлами, раскрасить синтаксис, поддерживать большое количество сочетаний клавиш, функцию навигатора и консоль. Он позволяет работать с различными проектами, которые собирают много файлов с исходным кодом.
Полный список опций можно найти на веб-сайте производителя. Это бесплатный и очень популярный текстовый редактор, который предлагает возможность создавать исходный код. Бесплатный расширенный и настраиваемый текстовый редактор. Он имеет польский пользовательский интерфейс.

Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — .
Платная программа, возможность использовать пробную версию на 30 дней. Это очень обширный, быстрый, бесплатный редактор исходного кода. Это бесплатный инструмент для редактирования веб-сайтов. Он позволяет создавать сайты с использованием механизмов перетаскивания. Он имеет функциональные мастера для создания таблиц, форм, фреймов.
Чтобы создать сайт файловой системы
В дополнение к возможности создания страниц он может использоваться как веб-браузер. Эта документация архивируется и не поддерживается. Задачи, проиллюстрированные в этом пошаговом руководстве, включают следующее. В противном случае создайте страницу веб-сайта и веб-формы, выполнив следующие шаги. Для этого пошагового руководства вы создаете веб-сайт, который не включает в себя предварительно созданные страницы и другие ресурсы. В поле «Веб-расположение» выберите «Файловая система», а затем введите имя папки, в которой вы хотите сохранить страницы для своего сайта. Отобразится диалоговое окно «Новый веб-сайт». . Вы можете добавить текст, набрав, как и в текстовой программе.
Действующий модуль редактора работает тут .

Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Вы можете форматировать текст напрямую с помощью команд форматирования или путем создания встроенных стилей. Первое отличие состоит в том, что в представлении «Дизайн» текст и элементы редактируются. Второе отличие заключается в том, что для редактирования ваших страниц в представлении «Дизайн» отображаются некоторые элементы и элементы управления, которые не отображаются в браузере. Дизайнер отображает символы для абзацев, разрывов строк и других тегов, которые не отображают текст. В представлении «Дизайн» вы можете перетащить элементы управления из панели инструментов на страницу.
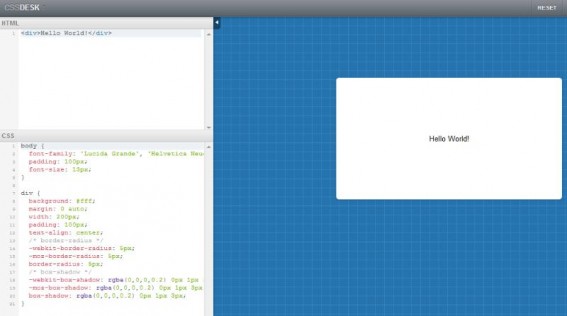
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
В этом разделе вы добавляете некоторые элементы управления и таблицу, чтобы у вас были элементы для работы с ними позже в пошаговом руководстве. Вид источника позволяет редактировать разметку страницы напрямую. Вы можете использовать панель инструментов в представлении «Источник» так же, как в представлении «Дизайн», чтобы добавить новые элементы на страницу.
Чтобы добавить элементы в представление «Источник»
Параметры свойств, которые вы создали, сохраняются в качестве параметров атрибута в открывающем теге. Элементы управления, которые вы добавили, создаются как элементы. . Редактор также помогает вам при наведении разметки вручную. Редактор также предоставляет информацию об ошибках и предупреждениях о разметке, подчеркивая сомнительную разметку волнистой линией. Вы можете увидеть информацию об ошибке или предупреждении, удерживая мышь над текстом разметки.
![]()
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.

Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
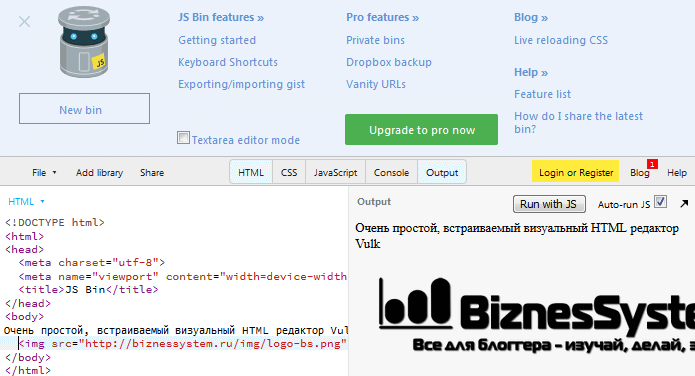
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.

Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.

Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.

Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
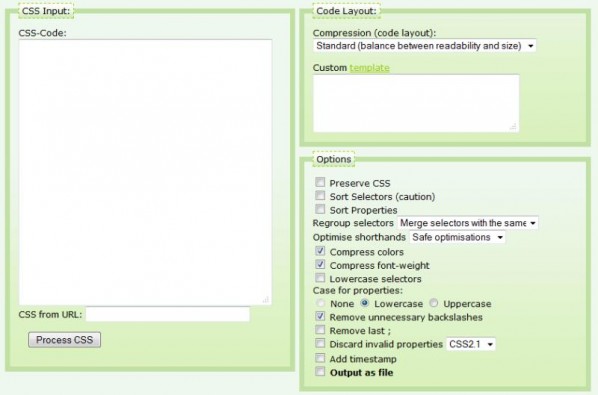
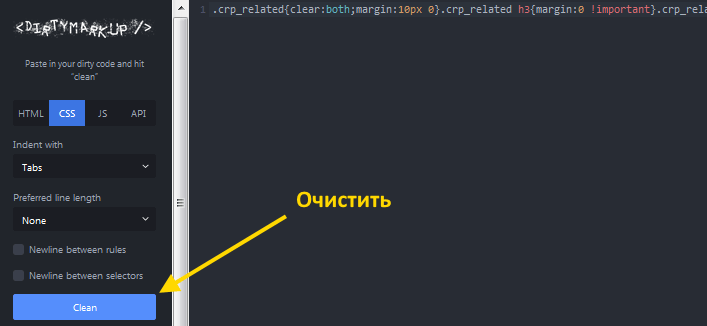
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.


Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.

