Сегодня разберем создание формы обратной связи на WordPress сайте с помощью плагина .
Форма обратной связи позволяет посетителю связаться с владельцем сайта непосредственно с самого сайта. Это создает неоспоримое удобство, избавляя клиента, или просто посетителя от необходимости совершать лишние действия, ведь для того чтобы связаться с владельцем сайта не нужно будет заходить в свою электронную почту. Достаточно просто заполнить поля контактной формы.
Лучшие бесплатные плагины с контактной формой для wordpress
Любое посещение знает, что у них есть куда обратиться, если есть проблема. Если вы находитесь на заборе об этом, обычно не помешает добавить его и посмотреть, получите ли вы ответ. Если вы решите добавить форму обратной связи, вам нужно иметь в виду пару вещей. Во-первых, держите вещи как можно проще. Попросите адрес электронной почты, имя, короткое сообщение и, возможно, тему. В некоторых случаях вам может даже не понадобиться имя, хотя это поможет вам следить. Не увязывайте форму обратной связи с ненужными раскрывающимися меню или посторонними данными.
Владельцу, кроме стильного функционального блока, который наверняка понравится посетителям, контактная форма поможет защитить свои контактные данные от занесения в спам базу. Ведь, прямые адреса электронной почты неизбежно попадают под действия парсер-программ, собирающих в интернете десятки тысяч незащищённых адресов, телефонов и пр.
Кроме того, поместите ссылку на свою форму на каждой странице и упростите ее поиск. Это может означать только ссылку в вашем меню или пронизывающую кнопку где-то на вашем сайте. Это то, что можно сделать вручную с помощью некоторого кода, но управление формами, проверками и сообщениями довольно продвинуто.
Лучше полагаться на пару проверенных инструментов, чтобы выполнить работу за вас, если у вас нет такого опыта. Это создаст новую страницу для вас. Дайте странице название, что-то вроде «Обратная связь». Под заголовком вы увидите кнопку «Использовать построитель страниц». В вашем почтовом редакторе вы увидите новый макет, который визуально отобразит содержимое вашей страницы, чтобы вы могли построить страницу, используя блоки, известные как «Модули».
Теперь непосредственно к обзору WordPress плагина формы обратной связи
:
Contact form 7 – Вордпресс плагин обратной связи
Contact form 7 – WordPress плагин формы обратной связи, имеющий самые высокие рейтинги среди своих аналогов. Имеет хорошую поддержку и регулярное обновление.
Именно этот популярный плагин сейчас и рассмотрим.
Первое, что мы хотим добавить - это немного текста, описывающего страницу. Это приведет вас к простому текстовому редактору, где вы можете добавить короткое сообщение о цели вашей страницы. «Пожалуйста, не стесняйтесь использовать форму ниже, чтобы делать предложения по сайту или указывать нам в направлении проблем!».
На этот раз прокрутите страницу вниз до тех пор, пока не найдете контактную форму. Опять же, вы попадете на новый экран с несколькими вариантами настройки вашей формы. В текстовом поле «Электронная почта» введите адрес электронной почты, на который вы хотите отправить сообщения с обратной связью. Это идеально подходит для формы обратной связи. Чтобы пользователи могли получить доступ к вашей форме, вы захотите добавить свою созданную страницу в главное меню вашего сайта. Здесь вы увидите список страниц для исключения из навигации.
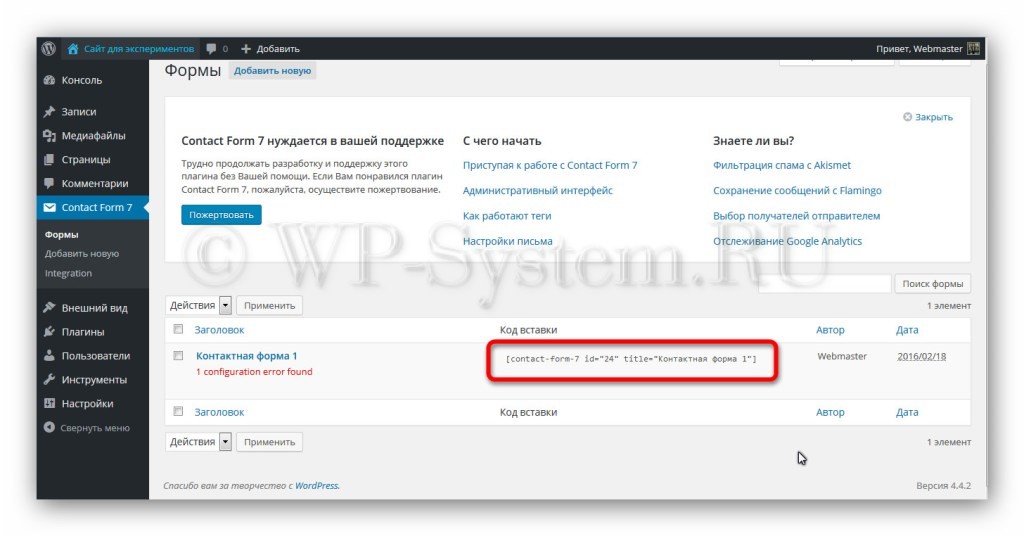
После установки плагина, в консоли WP появится соответствующий раздел.

По умолчанию уже создана 1 контактная форма.
Для того, чтобы форма контактной связи отображалась на сайте, необходимо скопировать код для вставки и вставить в необходимое место. Данный shortcode можно разместить внутри тела записи или страницы, в виджете произвольного текста и т.д.
Slick Contact Forms – простое добавление нескольких обратных связей
Убедитесь, что рядом со страницей «Обратная связь» имеется зеленый галочка. И точно так же у вас будет простая форма, с которой пользователи могут легко получить доступ из главного меню и заполнить, если у них возникнут проблемы с вашим сайтом. Конечно, добавление отдельной страницы - это не единственный способ добавить форму обратной связи на ваш сайт.
Плагин работает, добавив кнопку «Обратная связь» в сторону или снизу вашего сайта. Затем эта форма уведомляет адрес электронной почты вашего администратора, когда отправляется обратная связь. Каждая часть формы настраивается в настройках плагина. Вы можете добавлять или удалять категории, выбирать, какие поля формы включать, какой текст отображать и редактировать цвет и стиль как формы, так и кнопки, которая будет отображаться на каждой странице. Вы также можете включить и выключить форму в целом с помощью простого флажка.
Форма обратной связи будет иметь оформление в соответствии с оформление темы (шаблона) вашего WordPress сайта .
А теперь разберем настройку полей формы:
Необходимо добавить новую форму, либо отредактировать уже существующую.
Как только вы включите его и включите, он начнет работать на вашем сайте. Вы можете немного изменить его, чтобы он соответствовал стилю вашей темы, но у него нет супер-сложных функций. Вместо этого, это упрощает и облегчает потребителям. Он также использует отзывчивое всплывающее окно и наследует большинство стилей прямо из вашей темы. Плагин добавляет кнопку в сторону ваших страниц, что открывает довольно простую форму обратной связи.
Он использует базовые анимации для скольжения формы в стороне и фокусирует внимание пользователя на обратной связи, не покидая страницу. Плагин также позволяет вам добавить свой собственный брендинг в форму, настроив его цвет и добавив собственный логотип. Ниже вы можете добавить несколько ссылок в социальных сетях, если хотите, чтобы пользователи обращались к вам по-другому. Затем вы можете добавить короткое сообщение. Сама форма поддерживается очень просто и требует от пользователей только ввода имени, адреса электронной почты и сообщения.
Рассмотрим добавление новой контактной формы:

Жмем добавить новую, язык плагин определит автоматически. Вас перекинет на страницу редактирования формы. Тем, кто не знаком с HTML, возможно, данная страница покажется несколько устрашающей. Но не стоит паниковать, все достаточно просто.
Обратная связь на WordPress без использования плагинов
Сообщение отправляется на любой адрес электронной почты, который вы хотите, так что вы можете легко организовать обратную связь. Вы можете выбирать из трех разных тем и изменять цвета и стиль каждого аспекта формы. Он также имеет встроенную защиту от спама и полностью отзывчивый и удобный для мобильных устройств.
Как создать форму обратной связи WordPress без плагина
Он работает очень хорошо, держит вещи быстро и использует гладкую анимацию, чтобы выполнить свою работу. Это платная ежемесячная услуга, которая имеет разные ценовые точки для разных интеграций и нескольких сайтов. Как только он настроен, он добавляет небольшую кнопку обратной связи к нижней части каждой из ваших страниц.
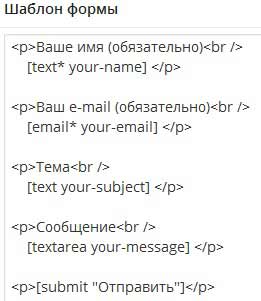
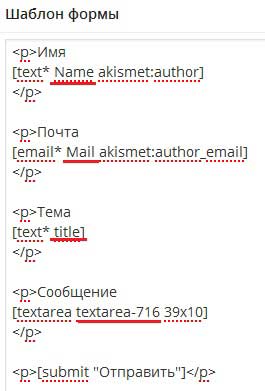
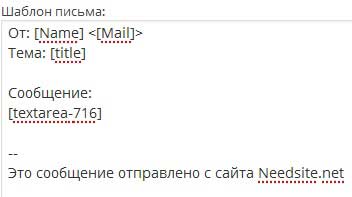
Есть стандартный шаблон формы:

Именно этот код отвечает за вывод формы. Если форму необходимо изменить, придется редактировать. Разработчики, чтобы облегчить жизнь неопытному пользователю, создали функцию генерации тэгов.
Плагин обратной связи для WordPress
Включена простая форма, поэтому пользователи могут ввести свой адрес электронной почты и короткое сообщение, чтобы перейти к снимку экрана. Пользователи не будут нужны для каждого сайта. Его ежемесячная цена означает, что он должен быть ценным инструментом для вас. Но если вы используете сервис или продукт на своем веб-сайте, это может помочь пользователям показать вам, что именно не так, и где. Он очень прост в настройке, и для правильного типа сайта он может добавить много к вашему опыту пользователя.
Форма обратной связи часто игнорируется владельцами сайтов. Создание положительного цикла между вами и вашими пользователями никогда не будет плохой. Поэтому попробуйте и посмотрите, работает ли это для вас. Используйте контактную форму, чтобы пользователи могли связаться с вами, не подвергая адрес электронной почты.

Давайте полностью сотрем все, что есть в шаблоне формы. Создадим все заново.
Первым делом, создадим чистый бланк:
Пишем все текстовые строки, которые будет нужны:
Пусть будет так:
Форма обратной связи
Для сбора платежей используйте или аналогичную службу обработки платежей, которая надежно обрабатывает финансовые транзакции. Посмотрите видео ниже для краткого обзора того, как он работает, и читайте ниже для получения дополнительных примеров и настроек.
Как добавить контактную форму в сообщениях или страницах
Вы можете редактировать, удалять или добавлять дополнительные поля в свою форму. Обратите внимание, что вы можете решить сделать свое поле необходимым или нет. Для каждого поля требуется метка и тип поля. Вы можете выбрать один из следующих типов полей.
Ваше имя
Ваша профессия
Сообщение
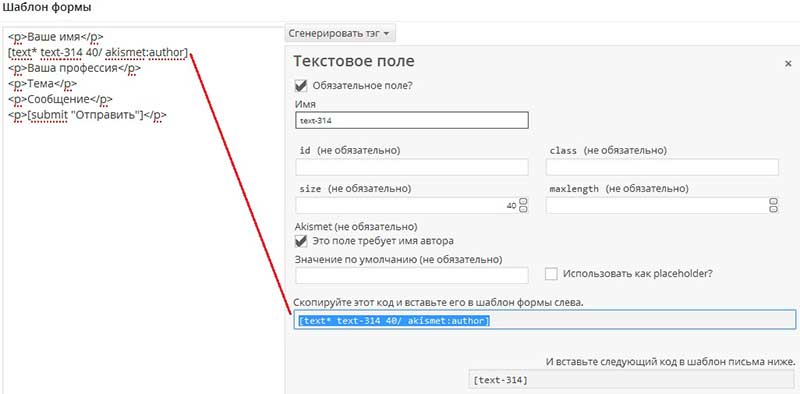
Перед тем как добавлять поля для заполнения, давайте рассмотрим все тэги, чтобы можно было использовать возможности плагина Contact form 7 на полную катушку:
Текстовое поле – подходит для любого текста. Мы будем использовать его как имя автора и его же, как строку ввода профессии.
Как добавить контактную форму с короткими кодами
Отдельные письма получателей с запятой для отправки нескольким получателям. Вы также можете изменить адрес электронной почты и тему с помощью короткого кода. Вы можете добавить базовую форму контакта, используя следующий короткий код. Поля могут быть добавлены или удалены из короткого кода вручную. Например, если вы хотите удалить текстовое поле веб-сайта, вы просто удалите эту строку, например.
Доступные атрибуты поля следующие. Тип Доступные опции. Этот текст исчезает, когда вы начинаете вводить текст в поле. Недоступно для полей радио, выбора и флажков. Опции и поля радио имеют четвертый вариант, называемый «параметры». Вы также можете изменить настройки уведомлений для встроенной формы контакта, добавив следующие параметры в тег открытия контактной формы.
Поэтому заполняем его так:

Ставим по необходимости, обязательным будет поле или нет. Если это имя автора, то как правило – обязательно.
Имя задается латинскими буквами, цифрами, дефисами. Можно не менять.
Автозаполняемая информация в контактных формах
В приведенном ниже примере кнопка будет отображать «Свяжитесь со мной!» Внутри кнопки. Вы можете прочитать все отзывы, отправленные через вашу контактную форму, в области управления отзывами. Посетители, которые не вошли в систему, не будут видеть, что информация автоматически заполняется.
Примечание. Премиум-версия позволяет расширить функциональность и создавать многостраничные формы, формы подписки по электронной почте, формы оплаты, формы заказов, использовать условную условную логику и многое другое. Есть документация и руководства, доступные вместе с поддержкой электронной почты, которые помогут вам, когда вам это нужно.
id – это уникальный идентификатор. Если полю нужно будет задать индивидуальные стили в файле style.css, укажите его.
Class – та же функция, что и у id.
Size – размер поля ввода в пикселях.
Maxlength – максимальное количество вводимых символов в строку ввода.
Akismet – если у вас установлен данный антиспам плагин, то можно активировать галочку.
Вот почему у него нет более сложных функций, которые предлагают некоторые другие плагины форм. Плагин платной контактной формы, который имеет все расширенные функции, которые можно запросить. Это означает, что помощь доступна, когда вам это нужно. Однако, если вы используете его на нескольких сайтах и проектах, стоимость не должна быть большой. Если вы разработчик, пытающийся создать более сложные формы, тогда идите.
Вы также можете посмотреть наш гид на. Информация, связанная с запросом той же информации от ваших клиентов снова и снова, когда они отправляют вам общий адрес электронной почты? Добавьте вкладку с запросом любой информации, которая вам нужна, и никогда не страдайте этой головной болью! Спам-фильтр - преимущество использования контактной формы над предоставлением вашего адреса электронной почты заключается в том, что спамеры и боты не смогут наводнить ваш почтовый ящик так же легко. Согласованность - будет ли ваш шкаф для хранения данных тщательно подобранным воплощением эффективности или просто причудливым именем, которое вы наделили этой обувной коробкой в вашем шкафу, вы не можете отрицать, что бизнес работает более плавно, когда ваша информация согласована. Контактные формы помогают вам оставаться организованными, всегда предоставляя вам ту же информацию одинаково, независимо от того, кто звонит. 
Конечно, теперь вы, вероятно, захотите настроить.
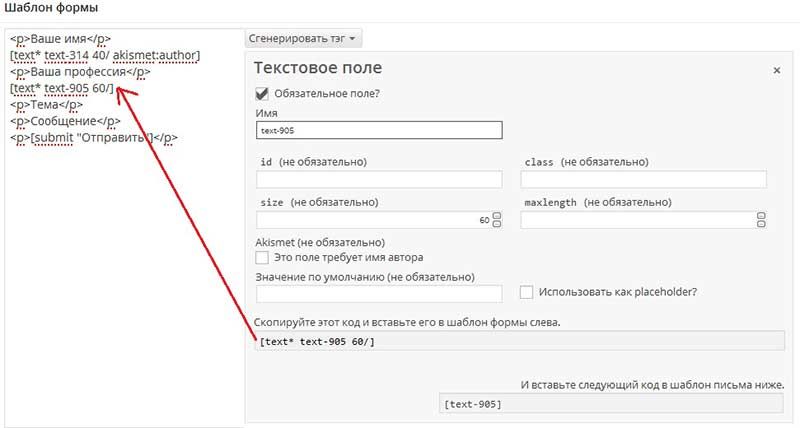
Для поля «Профессия» проделываем идентичную операцию:

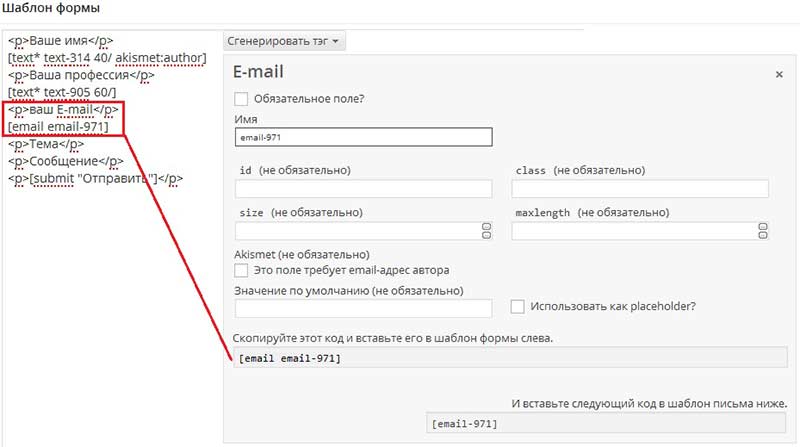
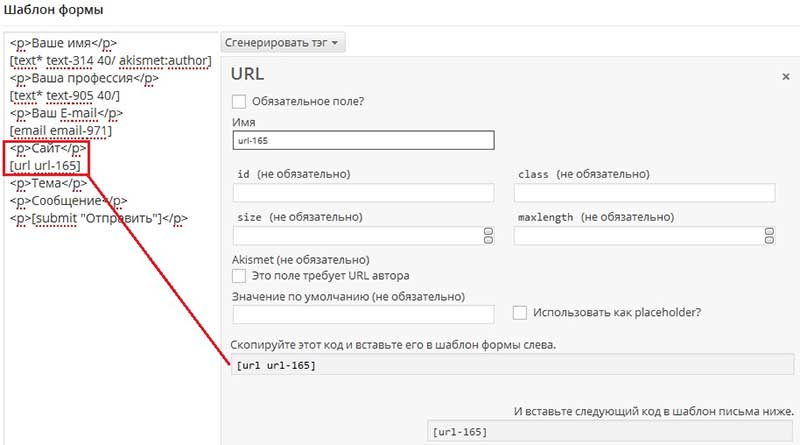
E- mail – имеет все те же самые настройки. Трудностей быть не должно. Генерируем и вставляем:

Опять же, разные плагины будут немного отличаться от настройки, но чтобы настроить форму с помощью формы контакта 7, вам сначала нужно перейти на экран администратора. Отсюда вам нужно добавить поля в свою форму - области, которые люди могут заполнить.
Вы можете сделать это, добавив «теги» - слово используется для описания кода, работающего за кулисами, для питания вашего сайта. Не слишком увлекайтесь тегами - их синтаксис может показаться сложным, но нет необходимости изучать совершенно новый язык кодирования. Контактная форма 7 имеет инструмент «Создать тег», который будет писать эти теги для вас!
Поле «тема» создается по той же технологии, что и имя отправителя, профессия, с использованием текстового поля.
URL – адрес сайта.

Номер телефона – поле для телефонного номера.
Число (spinbox) – числовое значение. Max и min – указываем диапазон. Step – шаг, если указать 5, то числа будут кратные 5: 5, 10, 15… Данная форма отлично подойдет для указания возраста и пр.

Число (slider) – горизонтальный ползунок. К сожалению, юзабилити можно поставить под сомнение. Так как сами числа не указываются.
Дата – красивая форма, в которой можно указать дату.
Текстовое поле – это поле для самого текста сообщения. Cols – столбцы, rows – строки, maxlength – ограничение по символам.
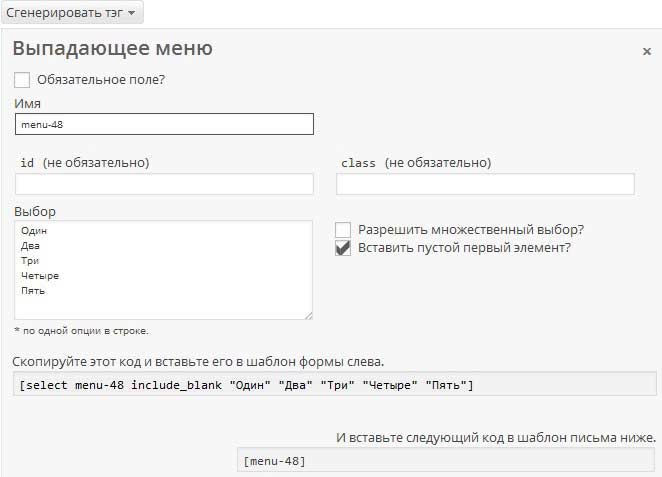
Выпадающее меню – для указания пунктов меню, в поле «Выбор» необходимо вписать пункты. Каждый с новой строки. Множественный выбор позволит выбирать несколько элементов из списка.

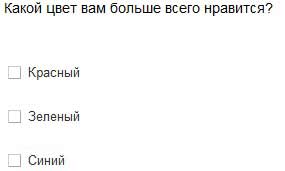
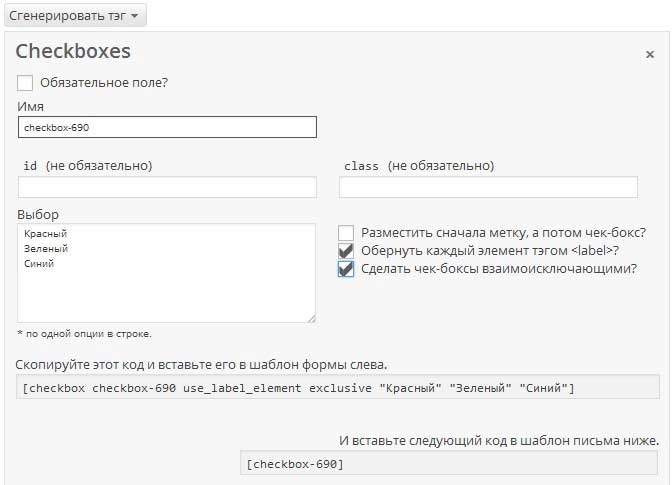
Checkboxes – можно создать стандартный чекбокс.

А вот конфигурации:

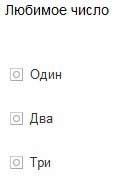
Radio buttons – радио кнопка.

Acceptance – еще один чекбокс.
Вопрос – создаем вопросы и ответы. На самом деле не уверен, что эта форма вообще нужна. То же самое можно реализовать и с помощью простого текстового поля.
Captcha – для установки защитной каптчи необходимо дополнительно установить плагин Really Simple CAPTCHA .
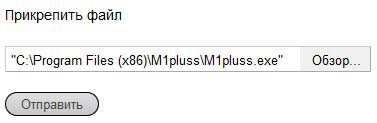
Отправка файла – позволяет создать возможность отправки файла. Очень удобно, не нужно заливать файл на сторонние файлообменники, пересылать почтой. В настройках можно задать ограничение на размер файла, а так же указать доступные расширения.

Кнопка отправки – завершающий элемент любой формы обратной связи. После ее нажатия письмо будет отправлено на вашу почту.
С оформлением плагина формы обратной связи WordPress, которая отображается на сайте разобрались.
Теперь необходимо настроить шаблон письма, которое будет приходить на почту.

Прежде всего, необходимо снова обратиться к шаблону формы. Я подчеркнул имена каждого из полей. Именно они и понадобятся.

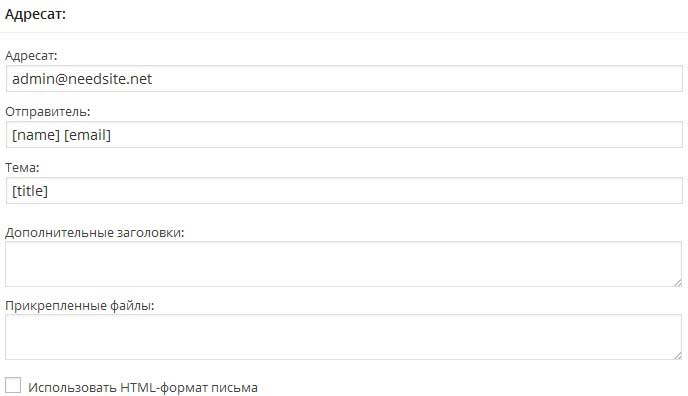
В поле адресата указываем свой почтовый адрес.
В поле отправителя, в квадратных скобках нужно указать имя. Там же указан e-mail.
В поле «тема», указываем соответствующее имя.

Пишем текст, который будет отображаться в письме, а напротив указываем имена соответствующих полей в квадратных скобках.
WordPress плагин формы обратной связи – Contact form 7 поддерживает возможность использовать двух адресатов.

Завершающий этап – отредактировать сообщения, при том или ином действии.
Форма обратной связи в WordPress может быть создана благодаря известному и популярному плагинe – Contact Form 7. Такую известность он обрёл за то, что обладает поразительной гибкостью и многофункциональностью. А кроме того, он по большей части переведён на русский язык и бесплатный.
В этой статье я дам вам полный обзор Contact Form 7 и инструкцию по работе с ним. Вы узнаете всё, что умеет этот плагин.
Форма обратной связи в WordPress и другие элементы взаимодействия с аудиторией
Форма связи позволяет посетителям отправлять личные сообщения для администратора сайта. Если вы хотите, например, сделать страницу, на которой каждый смог бы высказать вам своё предложение, мнение, задать вопрос, то вам нужна форма обратной связи.
Плагин Contact Form 7 — это лучшее решение для того, чтобы сделать форму обратной связи в WordPress. К его особенностям следует отнести гибкость настройки. Кроме обычной контактной формы, с этим дополнением можно реализовать форму заказа, форму заявки и любые другие элементы, где требуется получить какие-либо данные от посетителя. Плагин позволяет создавать формы с любыми полями.
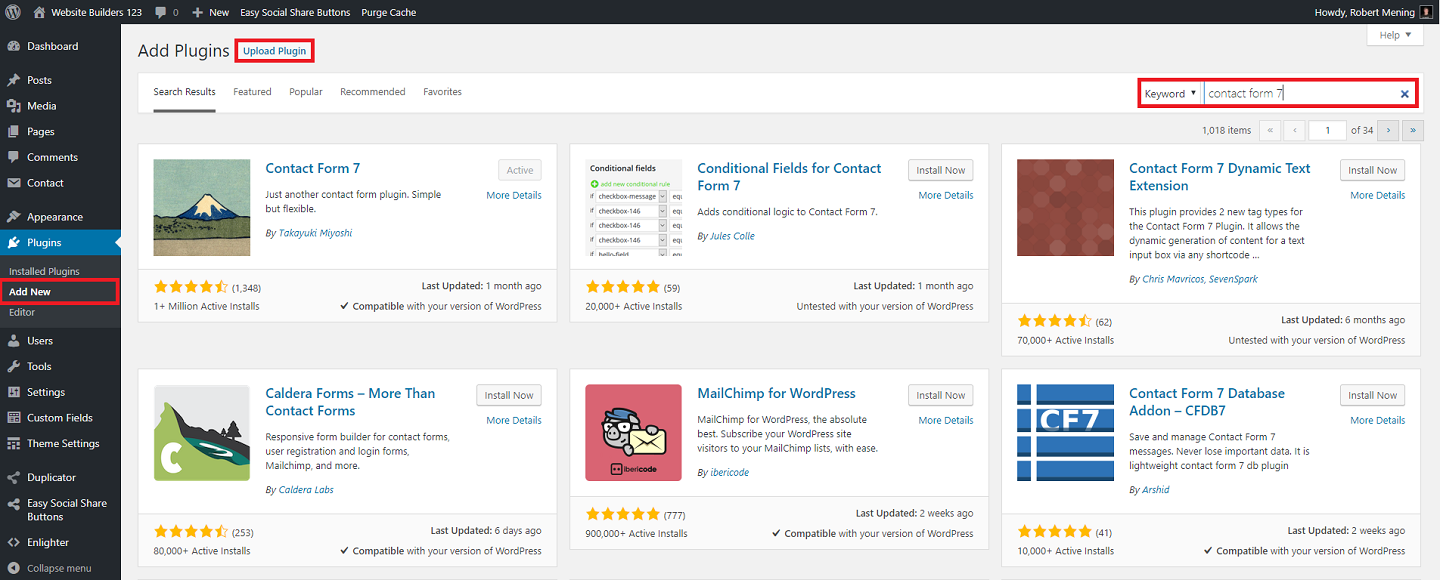
Рассмотрим Contact Form 7 подробнее. Скачайте его по ссылке ниже, установите на свой сайт и активируйте.
После активации в вашей консоли образуется новый пункт «Contact Form 7». Перейдите в подпункт «Формы». И здесь вы увидите готовую форму, которую уже можно опубликовать, даже не настраивая. Чтобы поместить её на сайте, скопируйте шорткод, и вставьте его в нужное место на странице или в записи. Опубликуйте, и можно тестировать.

Шорткод формы, созданной по умолчанию
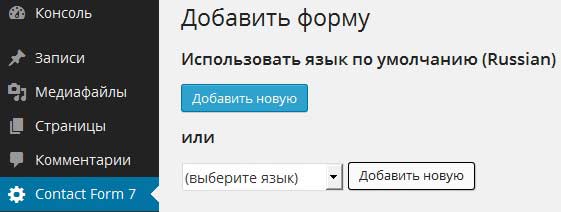
Также можно создать собственную форму обратной связи в WordPress. Для этого нужно в пункте «Contact Form 7» перейти в подпункт «Добавить новую». Для начала можно дать форме название. Здесь также имеется конструктор форм с несколькими вкладками.
- Шаблон формы. Здесь можно создать форму, добавлять и удалять поля в ней, подписывать их.
- Письмо. Здесь можно настроить шаблон письма, приходящего администратору и отправителю.
- Уведомления при отправке формы. Настраиваются надписи, которые появляются в случае удачной отправки, в случае ошибки и других событиях.
- Дополнительные настройки. Можно вообще не трогать эту вкладку.
Основными вкладками, где приходится чаще всего работать при создании формы обратной связи в WordPress, являются первые две.
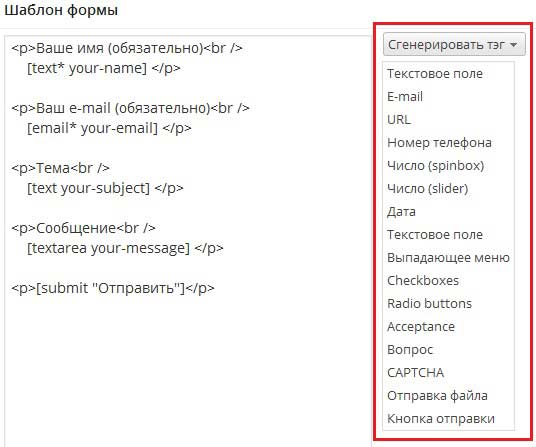
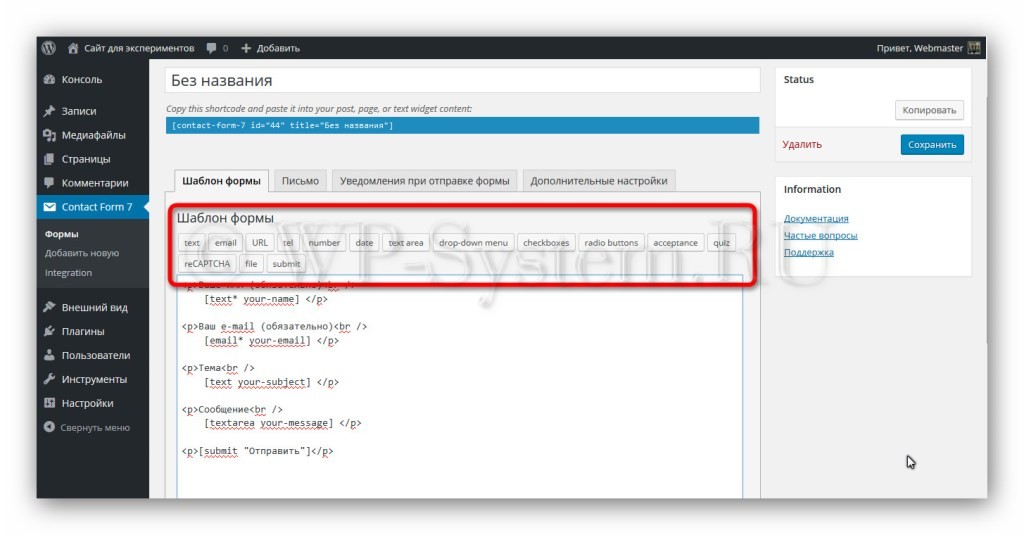
Рассмотрим сначала вкладку «Шаблон формы». Она представляет собой редактор с кнопками сверху. Каждая кнопка добавляет то или иное поле в форму.

Вкладка «Шаблон формы»
Вот какие поля есть:
- text – однострочное текстовое поле;
- email – электронная почта;
- URL – адрес в интернете;
- tel – телефон;
- number – поле для ввода цифр;
- date – поле для написания даты с выпадающим календарём;
- text area – текстовое многострочное поле;
- drop- down menu — список;
- checkboxes – чекбоксы, то есть галочки;
- acceptance – тоже чекбокс, только больше подходит для установки опции согласия с определёнными условиями;
- quiz – задаёт простой вопрос (например, 1+1=?), можно использовать в качестве капчи.
- reCAPTCHA – устанавливает капчу Google рекапча (где нужно просто поставить галочку в поле «Я не робот»), но для работы требуется сначала получить ключи;
- file – кнопка «Обзор», чтобы вложить файл;
- submit – кнопка отправить.
Чтобы установить тот или иной элемент в форму, нужно поставить курсор мышки в нужном месте, и кликнуть на соответствующую кнопку.
Как видно, функций много, и благодаря этому есть возможность создать не только форму обратной связи WordPress, но и любую другую, с любыми возможностями.
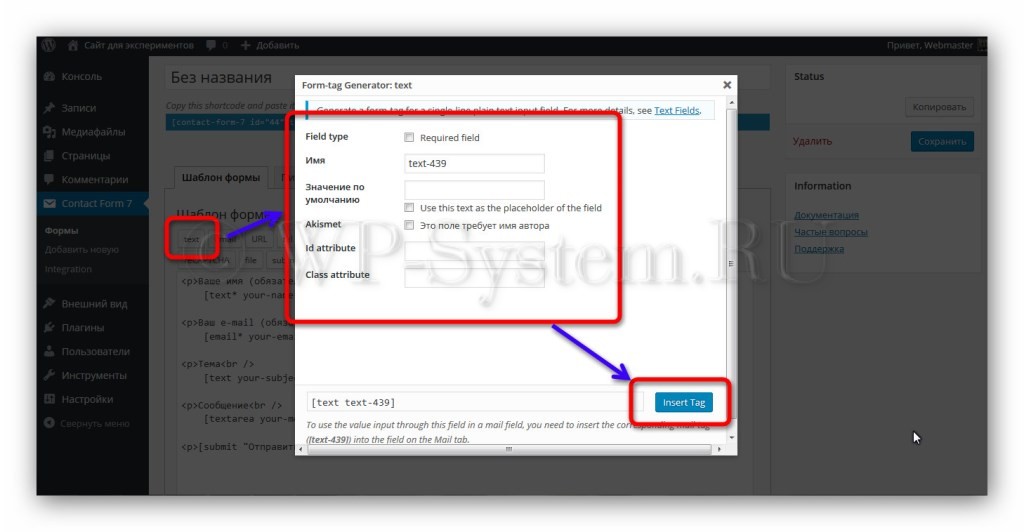
Давайте рассмотрим пример. Допустим, нужно установить в форму текстовое поле. Ставим курсор мышки в нужном месте формы и нажимаем кнопку text. Открывается окно настройки поля.

Окно настройки поля
Здесь есть следующие опции:
- Field type – если нужно, чтобы это поле было обязательным, то поставьте здесь галочку.
- Имя – имя поля. Можно поставить по умолчанию.
- Значение по умолчанию – здесь можно записать, что будет в поле, если пользователь ничего не ввёл, то есть, что будет написано по умолчанию. Заполнять не обязательно.
- Akismet – можно подключить к полю .
- Id attribute – дополнительный атрибут поля, можно не заполнять.
- Class attribute – атрибут стиля поля, тоже не обязательное поле.
Когда всё, что нужно заполнено и настроено, нажмите кнопку «Insert tag», чтобы установить поле в форму. Это базовые опции, у других полей есть дополнительные, индивидуальные опции.
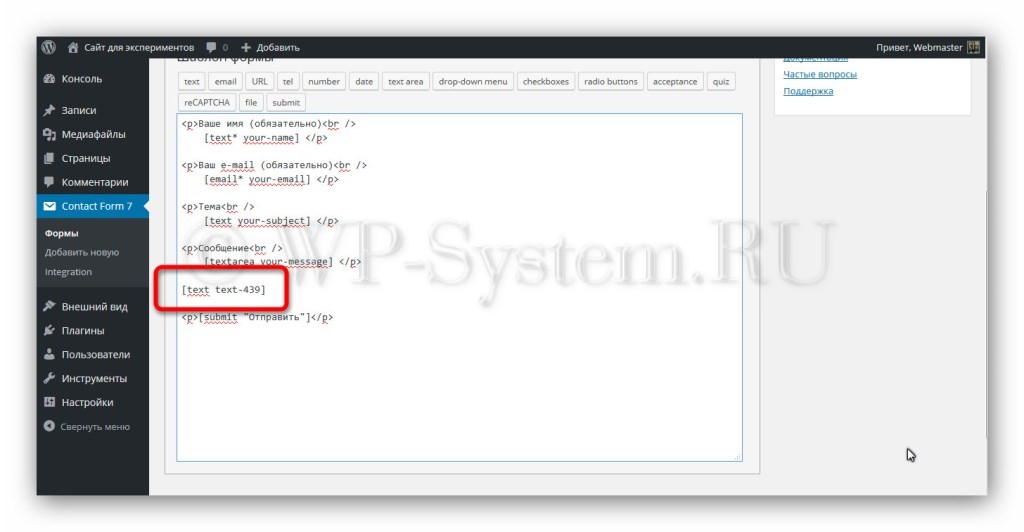
После этого в форме появляется созданный нами тег, поле.

Добавленный тег
Теперь нужно дать ему пояснения, присвоить надпись. Форма обратной связи в WordPress, созданная плагином Contact Form 7, поддерживает в своём редакторе HTML. Поэтому можно использовать теги для выделения текста, создания отступов или переводов на новую строку. Например, созданное нами поле можно оформить так:
Перейдём во вкладку «Письмо». Здесь у нас настраивается шаблон письма. Вот, что мы имеем:
- T o. В этом поле указывается, на какую электронную почту будут отправляться письма.
- From. Здесь указывается, какой адрес будет фигурировать в качестве адреса отправителя.
- Тема. Заполняется тема письма.
- Additional Headers. Дополнительные заголовки – можно написать информацию об отправителе, например.
- Message Body. Само тело письма.
- Исключить вывод строк с пустыми тегами сообщения. Если включить это, то в пришедшем письме не будет полей, которые в форме были не заполнены.
- Использовать HTML-формат письма. Все HTML теги будут видны, визуального оформления не будет, если включить эту галочку.
- File Attachments. Если в форме обратной связи WordPress предусмотрены вложения файлов, то, чтобы они пришли, здесь нужно указать их теги.
Чтобы в письме, которое придёт после отправки формы, было содержание тех или иных полей, необходимо поместить в шаблоне тот или иной тег. Так, допустим, если мы добавили поле text «text-439» в форму, то, чтобы его содержание пришло в письме, следует в нужном месте написать его.
