48 функциональных красивых решений для вдохновения или использования при разработке веб-проектов. В заметке вы найдете как экспериментальные решения, демонстрирующие различные CSS3 фишки, которые могут не в полной мере поддерживаться распространенными браузерами, так и отличные кроссбраузерные плагины, готовые для использования в ваших сайтах: различные меню, эффекты при наведении, всплывающие подсказки, слайдеры, слайдшоу и галереи.
Существует множество способов создания увлекательной и функциональной галереи изображений. В Интернете доступны бесплатные и готовые к использованию решения, отличные, если мы не хотим изобретать велосипед. Это практический вопрос, мы обсудим конкретный пример, рассматривая галерею изображений, доступную здесь. После загрузки файлов пакета локально галерея должна уже работать с образцами. Структура пакета следующая.
Преимуществом является централизация общих ресурсов для упрощения обслуживания кода. Мы модифицируем пакет следующим образом. Затем мы укажем ссылки на изображения конкретной галереи. Потребуется немного терпения и, по крайней мере, полчаса, чтобы устроить галерею, как мы хотим, но результат намного превосходит любое решение, которое мы могли бы написать в одно и то же время.
Путеводитель по плагинам, в котором собрано более 700 jQuery CSS решений , разбитых по категориям.
Внимание: если вы подписаны на обнолвления в блоге, то ни когда не пропустите новую порцию плюшек. Обновления можно получать на почту , по RSS или в Twitter .
Веб-дизайн: как разместить галерею изображений на веб-сайте
Для успеха веб-сайта, будь то блог или интернет-магазин, визуальный рендеринг часто необходим. На самом деле, хотя с девизом «контент является королем» всегда имеет тенденцию подчеркивать важность контента, графический аспект не следует упускать из виду. Часто текстовые страницы пугают пользователей, даже до того, как они читают контент. Таким образом, изображения и другие графические элементы являются важным элементом для каждого веб-сайта, который служит для иллюстрации или конкретизации контента, для создания личного и эмоционального уровня или для разъяснения преимуществ предлагаемых продуктов.
1. jQuery плагин «Fresco»
Адаптивная галерея (масштабируется при изменении размера экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Еще плагин можно использовать с Zoom-эффектом для удобного просмотра больших фотографий, не помещающихся на экране, а также для просмотра видео роликов. «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
JQuery плагин «Facebox»
Галереи являются одним из самых популярных инструментов для объединения нескольких изображений на свой веб-сайт. Лайтбокс - одна из самых простых стратегий для представления изображений на веб-сайте. Если вы нажмете на изображение предварительного просмотра, вы откроете изображение большого размера с затененным веб-сайтом в качестве фона. Такой лайтбокс можно легко встроить в свой веб-сайт и интегрировать с дополнительными функциями. В качестве предварительного условия вам нужна обновленная версия лайтбокса и, конечно, изображение, включая миниатюры, которые вы хотели бы включить на свой сайт.

Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github .

Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
Тем временем вышли многочисленные версии самого любимого сценария. Кроме того, вы должны скопировать следующую строку в заголовке соответствующего веб-сайта. И следующая строка должна быть вставлена в конце перед окончательным тегом. Если это еще не сделано, вы должны встроить и загрузить скрипт перед началом процесса. Каждое изображение, которое вы хотите отображать с помощью лайтбокса, нуждается в исходном коде подходящего атрибута, с помощью которого вы предоставляете необходимую информацию в скрипте.
Вот пример для одного изображения
Следующий пример для слайд-шоу
На этом этапе лайтбокс размещается на веб-сайте. Конечно, есть еще другие возможности для настройки слайд-шоу. Кроме того, существует множество других программ для создания пользовательской галереи изображений и включения ее в свой собственный веб-сайт. Выбор фотогалереи вы найдете здесь.4. jQuery плагин «Sly»

Плагин для реализации вертикального и горизонтального скроллера. Проект на Github .
5. Анимированное CSS3 меню «Makisu»


При создании собственного веб-сайта многие предприятия, а также независимые работники принимают решение использовать систему управления контентом. Кроме того, большинство систем позволяют создавать профессиональный веб-сайт даже без обширных компьютерных знаний или программирования.
Это стало возможным, среди прочего, крупными сообществами многих систем с открытым исходным кодом, которые создают множество расширений и плагинов, среди которых есть и те, которые создают и включают профессиональные галереи изображений. Как уже упоминалось, пользователи здесь ожидают галереи с поляроидными изображениями, с классической белой рамкой - идеальное решение для любителей дизайна и ретро-стиля, которые стараются создать галерею изображений без усилий классический дизайн. Однако, если вы можете управлять расширением, есть также функции, которые могут включать водяные знаки или параметры загрузки для пользователей, в дополнение к основным функциям.
7. Функциональный jQuery слайдер «iView Slider v2.0»

Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com .
Простая галерея изображений Расширенная
Среди прочего, он имеет так называемый турбо-режим, который позволяет загружать большие изображения и галереи без необходимости ждать слишком долго и не отрицательно влиять на производительность. Дополнительные функции, такие как настройка параметров, водяные знаки, просмотр списка и развертывание на сервере, являются лишь небольшой частью почти бесконечного списка расширений, как вы можете видеть, нажав здесь.
Полный дизайн и создание портала и спрос на услуги и домашнее задание. Портал позволяет удобную регистрацию пользователей, включая управление их профилями и рекламными объявлениями. Существует также реализация платежного шлюза и синхронизация платежей с вашим банковским счетом.

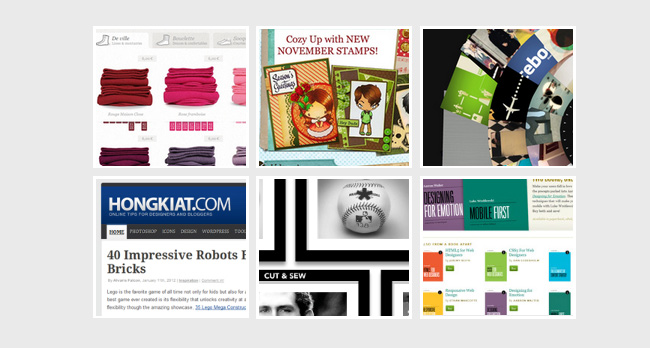
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.

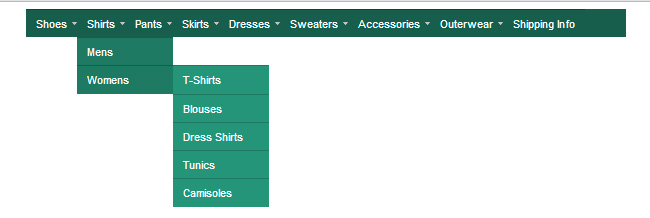
10. CSS3 выпадающее меню

Всплывающие подписи к изображениям
На портале есть кредитная система, которая позволяет легко и быстро приобрести вспомогательные услуги. Существует также управление сайтом, форум для обсуждения, рейтинг пользователей и другие индивидуальные функции. Результатом являются современные, чистые и четкие страницы, позволяющие легко управлять контентом. Веб-сайты доступны в двух языковых версиях.
Существует возможность управлять новостями, фотогалереями, информационными бюллетенями и простым управлением контентом другого веб-контента. Новый современный отзывчивый дизайн полностью реализован для созданного интернет-магазина с сухими товарами. И редизайн интернет-магазина, и корпоративного сайта состоялся.
11. iOSslider

Слайдер, заточенный под работу на мобильных устройствах.
12. CSS3 индикатор загрузки



Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub .
Стильная галерея с использованием библиотек jQuery и Raphael
Для созданного электронного магазина с цветами был разработан новый, современный, отзывчивый дизайн. Сайт торговой ассоциации художников в Праге. Чистая графика и простой отзывчивый дизайн. Современная, полностью отзывчивая веб-презентация, посвященная коучингу, специальным умственным упражнениям и консультациям и многое другое. Существует также соответствующая английская мутация сайта для части услуг, предлагаемых на английском языке.
Содержание презентации полностью контролируется владельцем. Помимо стандартных функций, таких как создание сайтов, фотогалереи, текстовое содержимое, информационный бюллетень и управление пользователями, приложение позволяет пользователям регистрировать пользователей, вводить предложения и запросы, создавать профили и внедрять продукты. Система также использует параметры оплаты из внутренней резервной учетной записи.

16. Создание overlay-эффекта при нажатии на изображение

При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
JQuery галерея «Swap Gallery»
Простая веб-презентация небольшого флориста с акцентом на презентации бизнеса и его доступности и продуктах. Внедрен фантастический слайдер для изображений на первой странице и один и тот же стиль карты на странице контактов. Вот основная контактная форма.
Javascript галерея «Awesome Box»
Сайты кинофорума Йиржи Ханзля. Основная цель - презентация ссылок, то есть фотографий. Для этой цели была создана причудливая галерея с миниатюрным поясом и эффективный фотопереход. Шаблон сайта настроен на более темные оттенки, и простой макет делает представленные фотографии выделяющимися.
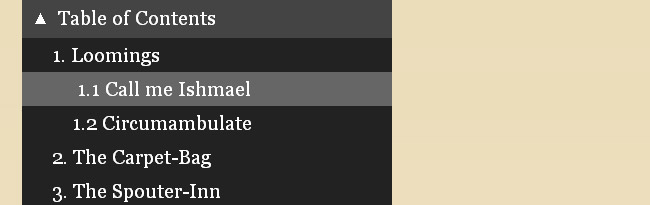
17. Навигация по странице в виде выпадающего меню

Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
JQuery плагин портфолио фотографа «Portfolio Image Navigation»
Современный каталог объектов размещения и туристического гида. Этот каталог предназначен для обеспечения его автоматизированного управления. Это современное решение приносит ряд преимуществ. Наиболее важным из них является автоматическое обновление системы, которое включено в поставляемую услугу. Эти обновления постоянно выпускаются для всех запущенных проектов.
Помимо исправления обнаруженных ошибок и недостатков, обновления включают, в частности, новые функции и расширения в ответ на новые потребности клиентов или Интернет и веб-разработку. Это будет отображать редактируемый, конкретный и ориентированный на пользователя контент в случае ошибки. В фотогалерее есть обновленный макет, который позволяет вам просматривать больше фотографий на одном рабочем столе. Создайте новый модуль блога с новым модулем и представите его в виде сообщения в блоге. В то же время модули для списка статей были изменены так, что они могут отображать статьи в соответствии с соответствующими ярлыками и позволяют им отображать отфильтрованный список статей по ранжированию. Ремонт системы, небольшие изменения и улучшения, оптимизация внешнего вида и функциональность, обновление редактора, отладка производительности всей системы. В некоторых случаях при редактировании контента с проблемой с так называемыми сплошными пробелами можно отметить в текстовом редакторе и легко удалить эти жесткие пространства. Сети, Видео в диалоговом окне. Администрирование всех объектов сайта в одном месте в так называемой табличной администрации. Можно работать с элементами навалом, выяснять их взаимосвязи и т.д. эта новая функциональность может быть найдена в главном меню «Инструменты - Администрирование контента». Они позволяют просто вставлять и редактировать похожие блоки контента без необходимости иметь дело с форматированием и т.д. с помощью виджетов вы можете просто вставить изображение с меткой, видео с текстом, картой. Применение модулей Карты, видео, фотогалерея, фотографии Новые модули: профиль пользователя, опрос.
- Поддержка функций ведения блога.
- Новая система защиты от роботов в формах.
- Виджеты - расширение редактора для использования так называемых виджетов.
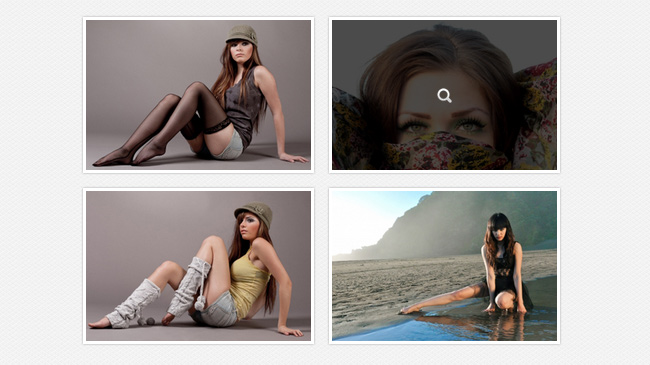
18. CSS3 галерея с эффектом при наведении

При наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.

JQuery галерея с эффектом перелистывания страницы
При добавлении в редакторе или статье появляется новый метабокс. Если это не так, убедитесь, что в предварительном просмотре отображаемой информации вы видите предварительный просмотр миниатюр. Нажмите «Выбрать предварительный просмотр», чтобы открыть классический диалог для загрузки изображения.
Это достигается простым написанием. Итак - если шаблон поддерживает его, покажите уменьшенное изображение. Конечно, эти размеры могут нас не устраивать, и нам нужно создавать свои собственные. Он использует четыре параметра: имя, ширина, высота и обрезка.
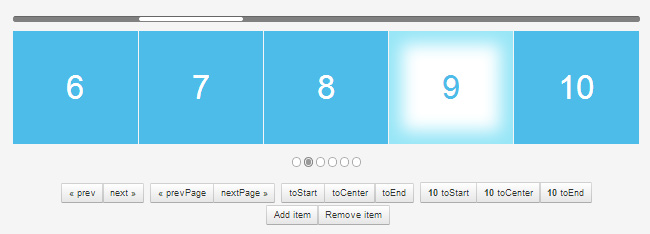
![]()
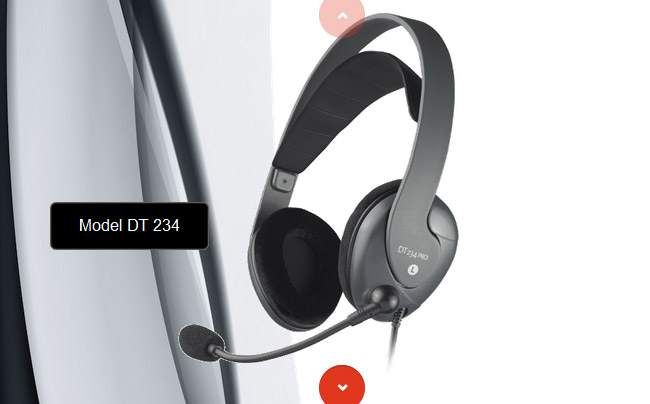
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.

Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо , вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
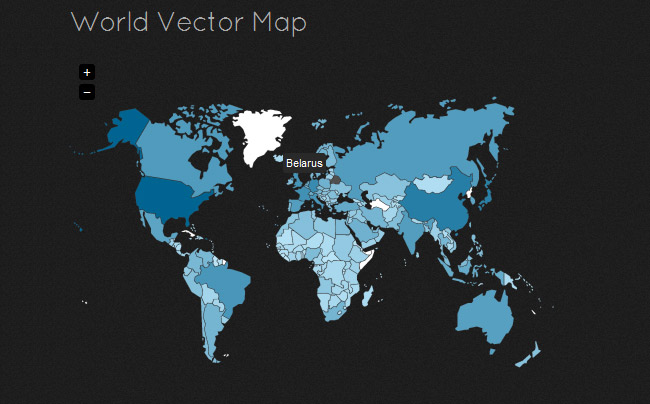
23. Плагин «JQVMap»



Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.

Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.

В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github .
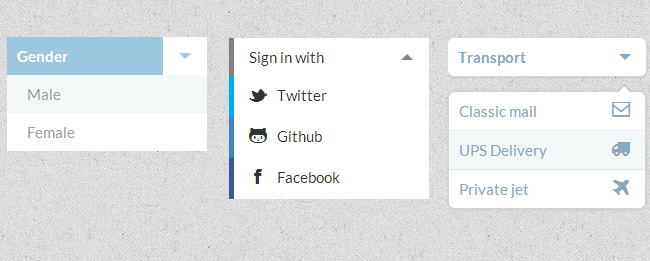
28. Несколько пользовательских CSS стилизаций выпадающих списков

Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
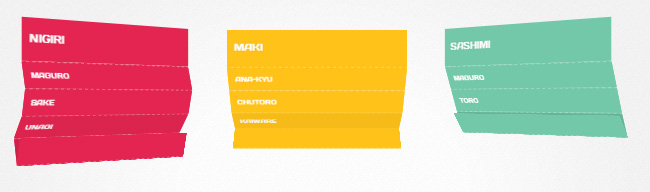
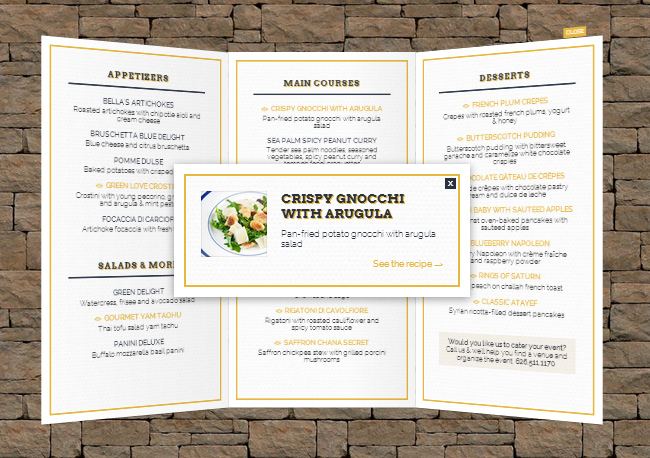
29. Ресторанное меню с анимированным 3D эффектом

Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.

Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github .

Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github .
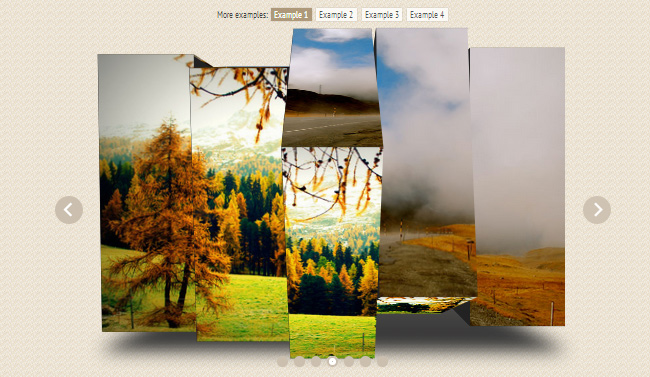
32. Новая версия 3D слайдера изображений «Slicebox»

Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com .
Эффект очень похож на Flash галерею 3D CU3ER (демо , скачать ), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью JavaScript.

Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.

Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github .

Для оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.

Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.

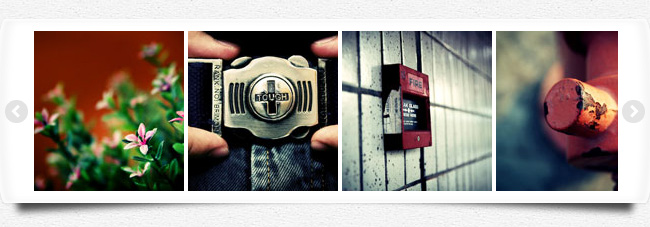
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
42. Всплывающие подписи к изображениям

Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.

При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
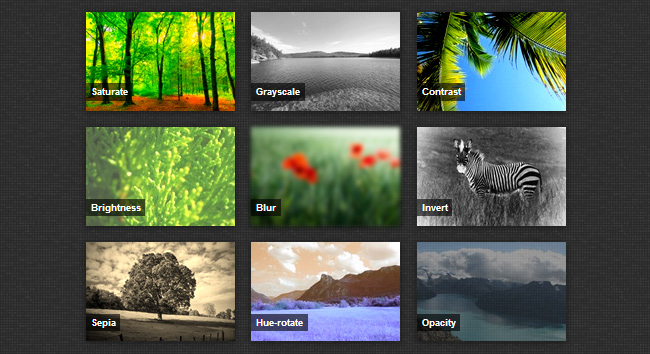
44. CSS3 hover эффект

5 различных эффектов при наведении на изображение.
,Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п...
Оф.Сайт | Demo


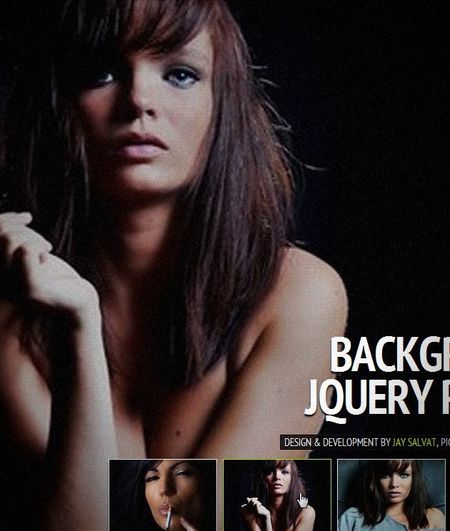
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.

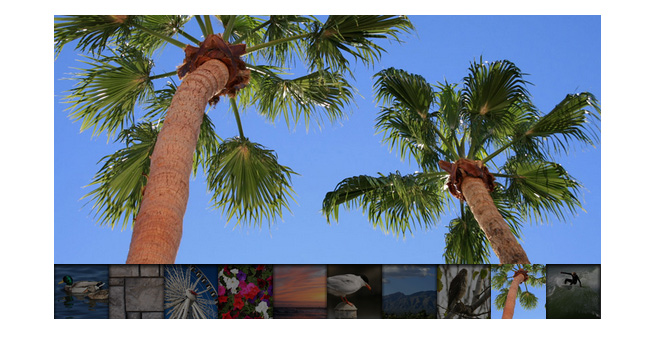
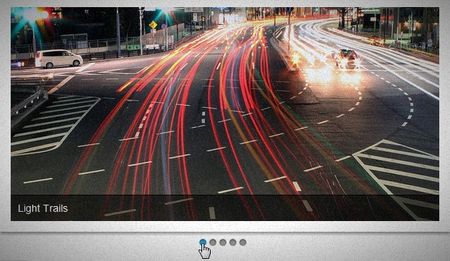
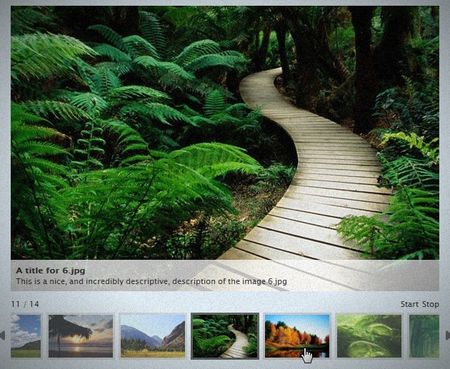
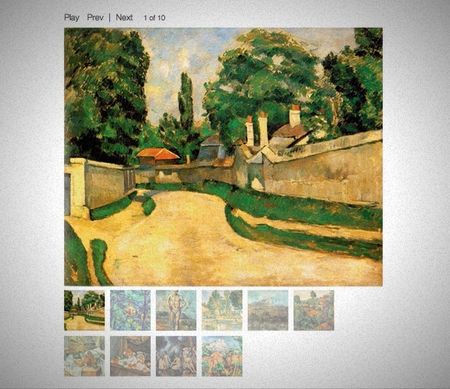
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
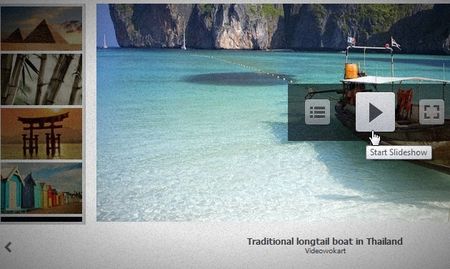
Parallax Slider

Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.

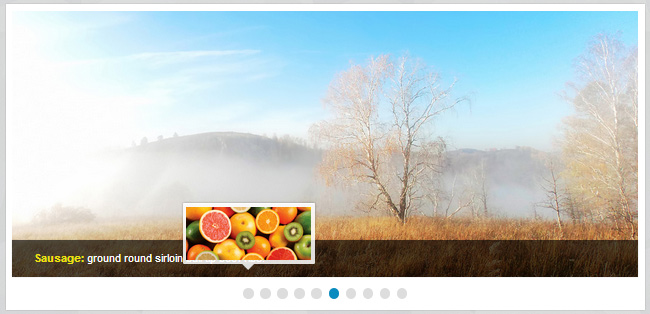
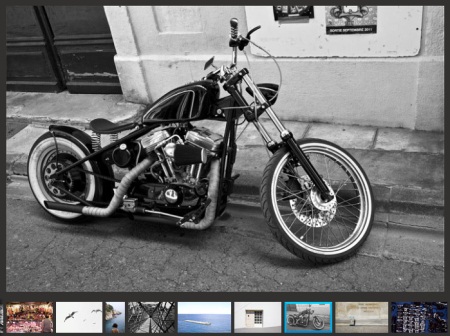
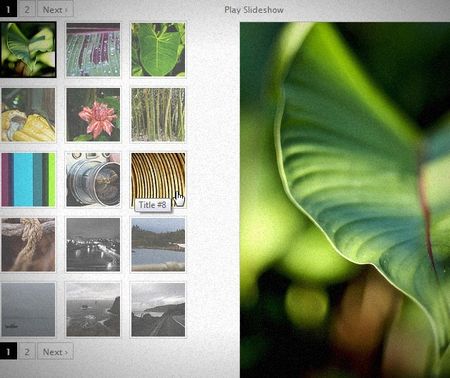
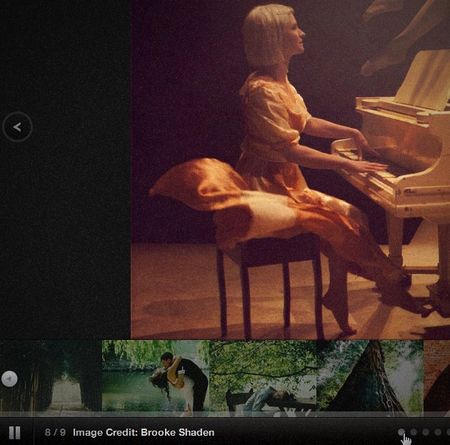
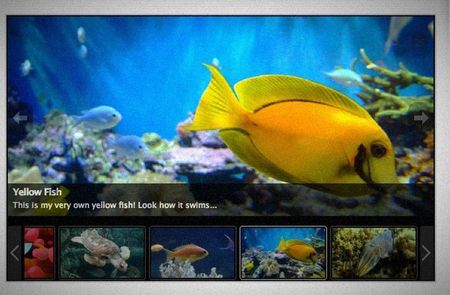
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.

Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.

Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.

— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.

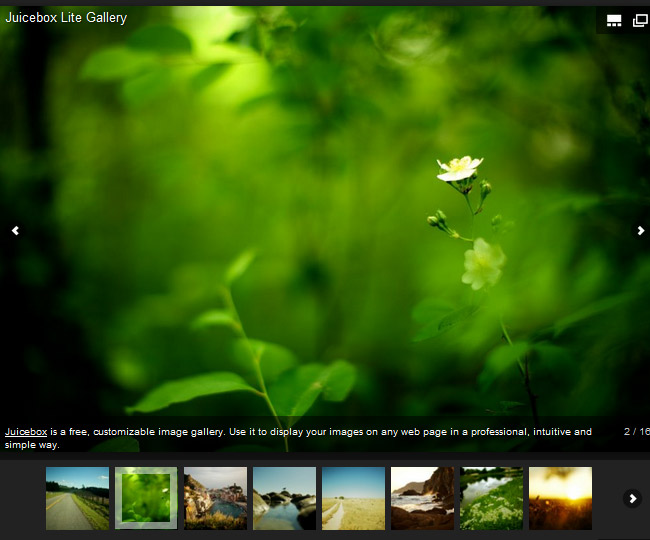
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается

В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .

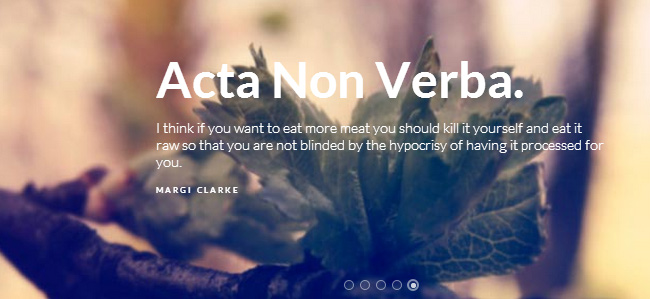
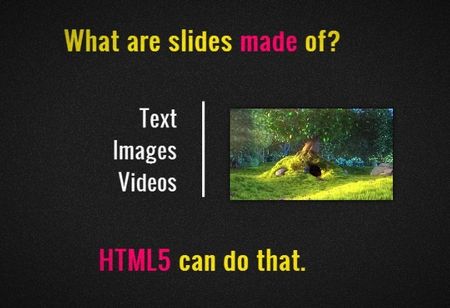
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.

Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.

— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development

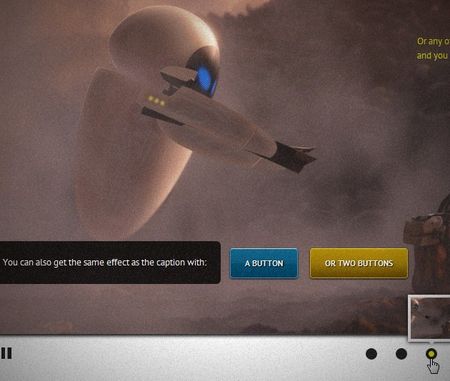
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.

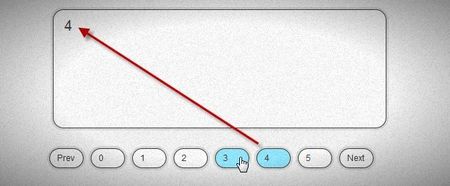
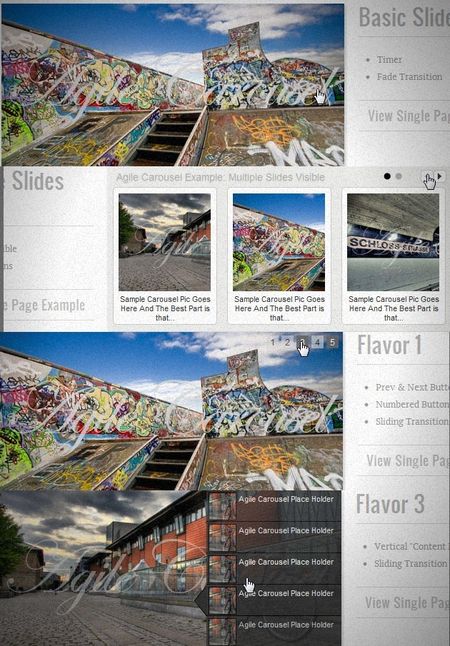
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.

Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.

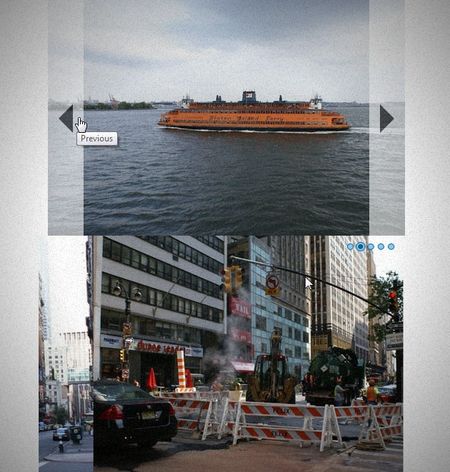
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.

— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.

jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.

Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.

— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
![]()
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.

Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.

Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.

— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.

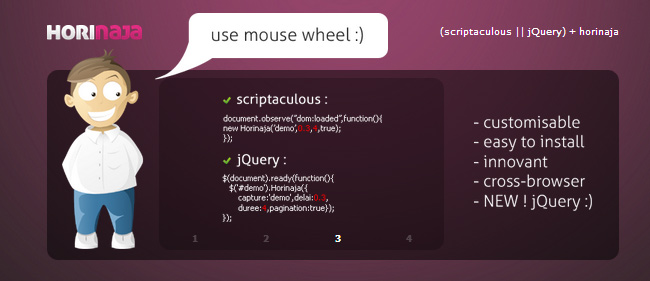
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.

Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.

s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.

Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background

Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.

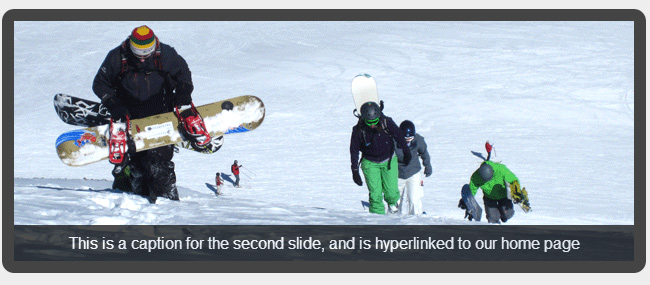
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».

— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера

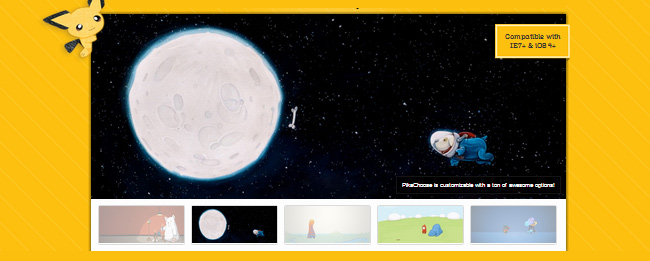
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.

Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).

Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.

Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.

jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.

Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.

Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery

Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.

Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.

Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.

По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.

Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.

Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.

Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.

Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.

Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress

Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
![]()
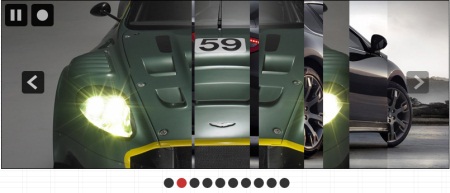
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.

Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.

На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.

— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo

Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.

Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.

Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.

oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.

Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.

Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.

WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.

Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo

Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo

Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то...
