Первая серьёзная проблема, с которой сталкиваются большинство новичков при , связана с набором символов (англ. character set ). Выражается эта проблема с кодировкой в, так называемых, «кракозябриках», которые мы получаем вместо указанных в HTML-файле символов. В данной статье я хочу остановиться на проблеме с кодировкой подробнее, постараться расставить всё по полочкам и дать варианты решения.
- Что такое кодировка?
- Кодировка файла (редактирование в Notepad++)
- Кодировка отображения (просмотр в браузере)
- Как указать кодировку HTML-страницы? (метатег charset)
- Всё ещё есть проблема с кодировкой? (header charset в php)
Что такое кодировка?
Условно говоря, каждый символ (знак) состоит из кода и картинки . Здесь код - это уникальный идентификатор символа в наборе символов, который определяется выбранной кодировкой , а картинка - это визуальное представление символа, которое содержится в файле шрифта в соответствующей коду символа ячейке.
Другими словами, кодировка (англ. charset ) - это набор взаимосвязей кодов символов с их визуальными представлениями в шрифте.
Кодировка файла
HTML-страница представляет собой обычный текстовый файл, кодировка которого выбирается при его создании и/или сохранении на запоминающее устройство (жёсткий диск, флэшка и т.д.) .
В случае с Notepad++, кодировка нового документа задаётся в настройках текстового редактора. Выбираем в меню: Опции > Настройки… - и переходим на вкладку «Новый документ ». Здесь нас интересует секция «Кодировка ». По умолчанию, выбрана кодировка ANSI .
Напомню, что это кодировка, в которой будет храниться HTML-файл.
Впрочем, Вы всегда можете преобразовать кодировку HTML-страницы, используя соответствующие функции текстового редактора. Например, в Notepad++ для этого кликните пункт меню «Кодировки » и выберите нужное преобразование.

В данном случае файл был в кодировке ANSI и я преобразовал его в UTF-8 (без BOM) . О том, что такое этот BOM Вы можете прочитать в моей статье: PHP: как удалить BOM в WordPress - проследовав по .
Кодировка отображения
Важно разделять кодировку файла и кодировку отображения . Независимо от того, в какой кодировке хранится файл, он может быть отображен и в любой другой кодировке. Это и является одной из причин проблем с кодировкой.
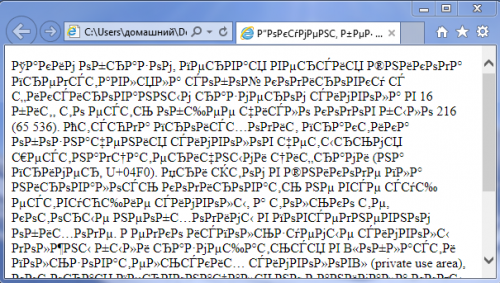
Например, если Вы сохранили HTML-страницу в кодировке ANSI и откроете её в браузере, вместо русских символов Вы можем получить, так называемые, «кракозябрики».

В данном случае нам надо убедиться, что кодировка файла совпадает с кодировкой отображения файла в браузере. Для этого в Firefox кликните иконку меню, а потом пункт «Кодировка ». Если такого у Вас нет, кликните пункт «Изменить » и добавьте элемент «Кодировка » в меню.

Как вы видите, браузер отображает файл в кодировке «Юникод » (например, UTF-8 ) , в то время как файл был сохранён в кодировке ANSI (например, Windows-1251 ) . Выбрав нужную кодировку, мы получим нужный нам результат.

В случае с Notepad++ также имеется возможность выбора кодировки отображения. Для этого кликните пункт меню «Кодировки », а потом нужный вариант используемой для отображения кодировки.

В данном случае я изменил кодировку отображения ANSI на UTF-8 (без BOM) .
Как указать кодировку HTML-страницы?
И так, мы уже разобрались с тем, что такое кодировка и в чём состоит отличие кодировки файла и кодировки отображения. Теперь нам нужно решить проблему с кодировкой, которая заключается в неправильной интерпретации браузером (или любым другим клиентом) кодировки HTML-страницы.
Почему возникают проблемы с кодировкой? Определить кодировку HTML-страницы не просто, а зачастую и не возможно, т.к. у того же браузера нет информации о ней или она указана неправильно.
Для того чтобы указать кодировку HTML-страницы используется специальный метатег. В HTML5 он имеет следующий урезанный вид:
В данном случае указана кодировка UTF-8 (Юникод) .
В более старых версиях HTML этот метатег имеет следующий вид:
Этот метатег создаёт HTTP-заголовок Content-Type , в котором указывается тип документа text/html и его кодировка Windows-1251 (ANSI) .
Лично я рекомендую использовать именно этот вариант, т.к. с ним будет меньше всего проблем. Главное чтобы такой метатег присутствовал в секции HEAD , и указанная в нём кодировка соответствовала кодировке файла. В большинстве случаев этого будет достаточно.
Всё ещё есть проблема с кодировкой?
В некоторых случаях указать метатег с кодировкой HTML-страницы будет недостаточно. Такая проблема может быть вызвана настройками самого сервера, на котором находится файл HTML-страницы. Дело в том, что сервер способен выдавать свой HTTP-заголовок Content-Type , который будет, условно говоря, иметь приоритет перед метатегом.
В данном случае эту проблему можно решить путём внесения изменений в настройки сервера. Я не буду вдаваться в детали данного вопроса и порекомендую лишь отключать всю эту перекодировку через файл .htaccess , например:
CharsetDisable Off
Также можно производить изменения HTTP-заголовка Content-Type и программными средствами. В том же PHP для этого используется функция header() , например:
header("Content-Type: text/html; charset=UTF-8");
Обращаю Ваше внимание на то, что указание HTTP-заголовков должно идти до вывода какой-то информации на экран, в противном случае Вы получите сообщение об ошибке.
Надеюсь, что данный пост окажется полезным многим разработчикам, т.к. судя по многочисленным тредам в интернете, проблема-то довольно частая. Суть проблемы в следующем: неправильное наименование кодировки utf-8 в настройках nginx/apache. При этом отдаваемый сервером контент воспринимается нормально во всех браузерах, кроме Internet Explorer-a.
Зачастую, многие разработчики, при конфигурации виртуальных хостов копируют настройки откуда-нибудь из интернета или же из других мест. И при этом в их настройки «перекочевывает» ошибка. В случае nginx это директива:
В случае Apache это:
AddDefaultCharset UTF8
Так вот - нет такой кодировки как utf8 ! Правильно писать utf-8 (через дефис). Большинство браузеров (Firefox >= 3, Opera >= 9, Chrome >= 4, Safari >= 4) лояльно относятся к указанию utf8 в качестве кодировки, и воспринимают отдаваемый контент корректно, а вот все версии Internet Explorer (включая даже последнюю, 9ую) вместо контента выдают «кракозябры». Конечно же эта ситуация легко обходится даже без исправления настроек web-сервера. Так, например, в случае отдачи динамического контента с использованием PHP, можно явно указывать кодировку в самом скрипте:
header("Content-type: text/html; charset=utf-8" );
Или же использовать в HTML следующий тег:
< meta http-equiv ="content-type" content ="text/html; charset=utf-8" />
И все бы хорошо, но ситуация усложняется когда посредством AJAX JavaScript пытается достучаться до статического контента. Пример с использованием jQuery:
$(document ).ready(function (){
function print_r()
{
//...
}
$.ajax({
url: "/test.txt" ,
dataType: "text" ,
success: function (data, textStatus){
$("#res" ).html(data);
},
error: function (jqXHR, textStatus, errorThrown) {
$("#res" ).html("jqXHR: " + print_r(jqXHR) + "
textStatus: " + textStatus + "
errorThrown: " + print_r(errorThrown));
}
});
});
В данном случае IE выдает ошибку следующего характера:
{
jqXHR: {
readyState: 4,
status: 0,
statusText: "error"
},
textStatus: "error" ,
errorThrown: {
name: "Error" ,
number: -1072896658,
description: ,
message: "Не удалось завершить действие. Ошибка c00ce56e."
}
}
Данная JS ошибка достаточно нетривиальна. И если пользователи, кто уже сталкивался с подобным, сразу сообразят в чем дело, то у тех, кто сталкивается с подобным впервые, может возникнуть недоумение и уйти много времени на выяснение причины.
P.S.
Как было верно подмечено в комментариях, при обращении к MySQL для указания в какой кодировке обращаться к БД используется запрос:
Да и вообще везде, где идет ссылка на кодировку utf-8, например при создании таблицы:
CREATE TABLE `some_table` (…) ENGINE=innoDB DEFAULT CHARSET=utf8
кодировка указывается utf8, а не utf-8. То есть в данном случае запись идет БЕЗ дефиса, что вносит ещё больший когнитивный диссонанс в понимание происходящего…
Нужно правильно раскодировать сигналы, которые наш мозг получает из окружающей среды. Проще говоря, следует правильно «настроить » свой взгляд на жизнь. Ну, вроде не полупустой кошелек, а наполовину полный. То есть, требуется использовать нужную кодировку. Для интернета чаще всего правильной является кодировка utf :
Наверное, не является секретом тот факт, что основным типом содержимого во всемирном веб-пространстве является текст. Конечно, сейчас с этим утверждением можно поспорить, но буквально какой-то десяток лет назад это было так.
Но передача текста в цифровом формате происходит совсем иначе, чем у нас на экране. Для перевода текста в машинный код используется двоичная система исчисления, состоящая лишь из 0 и 1.
Следующим этапом передачи текста в виртуальном пространстве является его отображение на клиентских машинах с помощью браузера, интерпретирующего html . Вот тут и начинается самое интересное, когда браузер клиента и веб-страница содержат в себе текстовые данные в разных кодировках. Тогда пользователь на своем мониторе видит не текст, а какие-то непонятные (нечитаемые ) символы:

Чаще всего нужно всего лишь поменять кодировку веб-страницы на кодировку utf8. Ведь она является наиболее распространенной во всем интернете.
Наиболее распространенная среди стандартизированных и общепринятых текстовых кодировок. Расшифровывается как «восьмибитный формат преобразования Юникода » или «Unicode Transformation Format ».
Стандарт был разработан еще в 1992 году. В настоящее время он широко применяется не только во всемирной паутине, но и на прикладном уровне (локальные машины и операционные системы ). Основным достоинством кодировки является ее совместимость с ASCII:

ASCII («American standard code for information interchange») еще одна (но более старая) кодировка представления текстовых данных. В ее таблице символов значения печатных и непечатных знаков заданы с помощью чисел в шестнадцатеричной системе исчисления.
При использовании UTF-8 для передачи данных в формате ASCII используются 7 первых битов. Последний (восьмой ) служит для вывода «мусора » (некорректно раскодированных данных ). Что при использовании кодировки для латинских символов существенно уменьшает объем текстовых данных.
Как уже говорилось, часто для корректного отображения текста достаточно лишь поменять кодировку документа. Рассмотрим, как это можно сделать в различных дисциплинах, применяемых для построения веб-пространства.
Для установки utf 8 кодировки в html используется специальный тег . Он объединяет в себе в форме атрибутов значение метатегов.
Метатеги используются для передачи и хранения информации, предназначенной для браузеров и поисковиков. Одним из атрибутов тега является charset . Он служит для установки кодировки веб-страницы. Пример использования:

Также можно установить кодировку некоторым элементам страницы. Например, ссылке. Для этого также используется атрибут charset , значением которого выступает нужная кодировка:
list of publications
Кроме этого можно присваивать значения непосредственно заголовкам http , которые передаются вместе с ответом на запрос от браузера к серверу. В таком случае кодировка сайта utf 8 , переданная через заголовок, будет доминирующей над значением, заданным внутри веб-страницы.
Многие из страниц ресурсов не являются статическими, а динамически создаются благодаря использованию серверных языков программирования. Чаще всего для построения сайтов применяют PHP . Поэтому важно знать о его средствах, позволяющих «на лету» поменять кодировку генерируемой веб-страницы.
Для установки и модификации значений заголовка используется функция header() . Ее синтаксис:
Void header (string $string [, bool $replace = true [, int $http_response_code ]])
Пример записи:
Header("Content-Type: text/html; charset= utf-8");
Чтобы корректно задать в php кодировку utf 8 , вызов функции header() в коде должен находиться выше всех тегов html .
Глобальные настройки кодировки
Описанные выше методы могут использоваться для отдельных веб-страниц или небольших сайтов. Но что делать, если вы имеете дело с ресурсом, состоящим из нескольких сотен страниц и десятка разделов? Давайте разберемся, как установить кодировку utf 8 для всего сайта.
Для этого нужно вносить изменения в дополнительный файл конфигурации ресурса. Он носит название .htaccess . Сначала его нужно открыть в любом текстовом редакторе, а затем добавить туда строку:

В качестве более глобального способа изменения кодировки стоит рассмотреть пример на основе любого локального сервера. Для большей наглядности мы возьмем Denwer , который довольно широко распространен в наших краях.
Чтобы изменить кодировку всех ресурсов, размещенных на нашем сервере Apache , нужно отредактировать содержимое конфигурационного файла httpd.conf . Он находится по пути:
Usr\local\apache\conf
Как и в предыдущем примере, в нем нужно заменить значение AddDefaultCharset на нужное. В нашем случае это utf-8 :

Изменение кодировки базы данных
Изменение кодировки рассмотрим на примере MySQL . Так как это одна из самых востребованных и распространенных СУБД, применяемых в сайтостроении. Все изменения можно произвести в файле my.ini . В Денвере он находится по пути:
Usr\local\mysql-5.5
Здесь нужно поменять значение нескольких полей на utf-8 :
- default-character-set ;
- character-set-server ;
- init-connect = "set names" ;
- default-character-set .
И затем добавить строку :

Подобные изменения можно внести не только для всех баз данных на сервере, но и для отдельно взятой в php базы mysql . Сделать это можно через пользовательский интерфейс оболочки PHPMyAdmin .
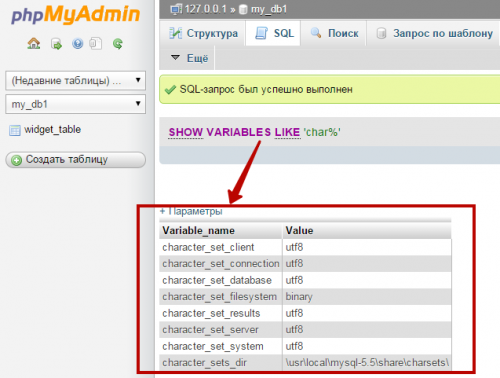
Сначала узнаем, какие кодировки установлены по умолчанию в нашей базе данных. Для этого вводим запрос SQL :
SHOW VARIABLES LIKE "char%";
Вот какой ответ мы должны получить:

Инструкция
Зайдите в «Блокнот». Напишите нужный вам текст . Сохраните его. Снова откройте этот текст. Зайдите во вкладку «Формат», которая находится на панели инструментов. Выберите пункт «Шрифт». Перед вами откроется окно. Выберите пункт «Terminal». Нажмите клавишу «Ок».
Обратите внимание
Для правильного отображения текста на русском языке, обычно, достаточно попробовать одну из следующих кодировок: Юникод (UTF-8), Кириллица (Windows-1251), Кириллица (KOI8-R), Кириллица (KOI8-U).
Источники:
- как поменять кодировку всего сайта
Текстовые документы бывают не только различных форматов. Зачастую текст сохраняется не только в стандартной кодировке Windows, но и во многих других. Если вы имеете текстовый документ в нестандартной кодировке, многие устройства и программы просто не смогут его прочитать. Изменить этот параметр можно при помощи разных приложений, например, самый простой путь – это воспользоваться MS Office Word.

Инструкция
Скачайте и установите программное обеспечение MS Office. Оно имеет пробный срок действия, поэтому вам совсем не обязательно приобретать лицензию для немногократного использования.
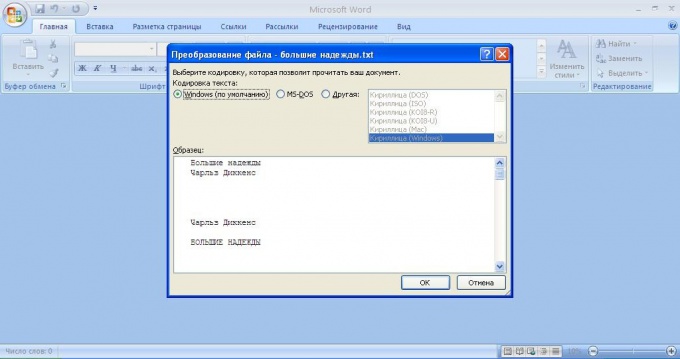
Щелкните правой кнопкой мыши по файлу, содержащему текст в кодировке, которую вы хотите поменять, а затем выберите пункт «Открыть с помощью Microsoft Word». Этого пункта может не быть, если программа была установлена недавно и с ним еще не была проведена процедура ассоциации типов файлов. Также вы можете просто открыть Word, и через меню «Файл» просто выбрать нужный вам документ. Если он ранее был сохранен не стандартной кодировке Windows, программа вам предложит варианты режима его открытия, выберите среди них нужный и нажмите кнопку «Ок».
Нажмите на пункт меню «Файл» в программе. Выберите «Сохранить как…», определите в появившемся окне директорию нахождения нового документа уже в новой кодировке, введите его имя и нажмите кнопку «Сохранить». У вас появится окно атрибутов файлов, поставьте нужное значение кодировки. Самой удобной и «читаемой» считается кодировка «Юникод».
Ответы:
Инструменты -> Настройки -> Содержимое -> Дополнительно -> Кодировка по умолчанию -> Юникод (UTF-8)
Что не понятно-то?!
Дело в том, что Кодировка по умолчанию используется при отображении страниц, у которых не указана кодировка.Проблема не в Firefox, а в той кодировке в которой набран документ. То есть в настойках Firefox может стоять какая угодно кодировка, но нужная вам отобразится правильно если просматриваемый документ будет сделан в UTF-8.
Андрей Болконский натолкнул на правильную мысль (спасибо ему). Нужно сделать так:
Вид -> Кодировка-> Автоопределение -> Универсальная
Никакой из браузеров никогда не анализирует кодировку отображаемого файла. Он не думая сразу отображает его в кодировке по-умолчанию.
Хотелось бы подчеркнуть, что все выше перечисленные варианты не совсем точны! Предложенные выше варианты будут работать ТОЛЬКО для одного конкретного пользователя, но никак не будут универсальным решением для всех пользователей сразу!
